メインカラー・ハイライトカラーの設定
髪セット
これまでのプリセットで設定している髪型をベースにて調整を行います。
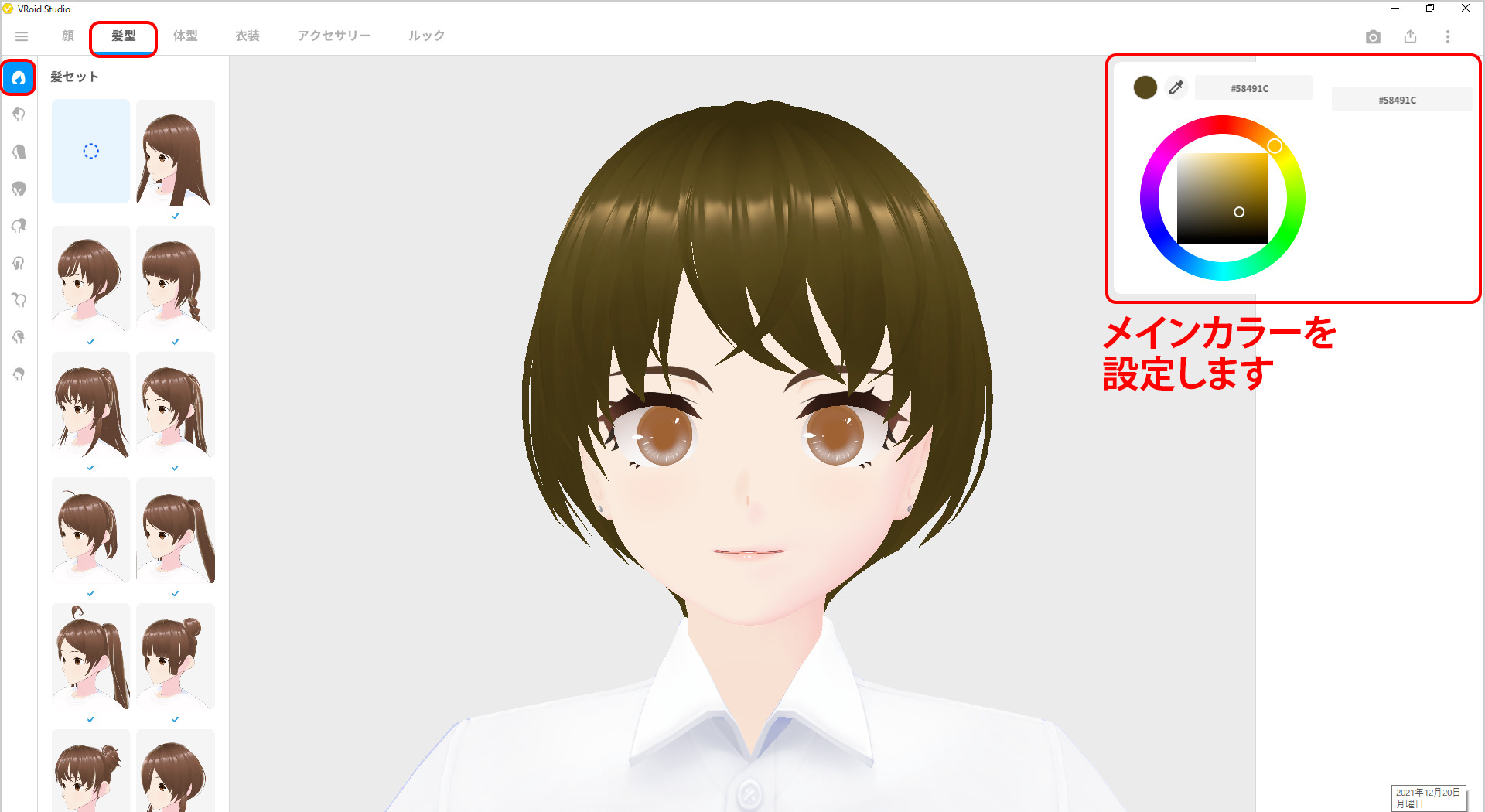
上部のメニュー「髪型」を選択し、左側上部「髪セット」を選択します。
「髪セット」を選択すると、右側に『メインカラー』が表示されます。
ここでは、髪全体の色を調整することができます。

「髪セット」で設定した『メインカラー』は、その後のパーツにも反映されています。
※この先で変更も可能です。
前髪
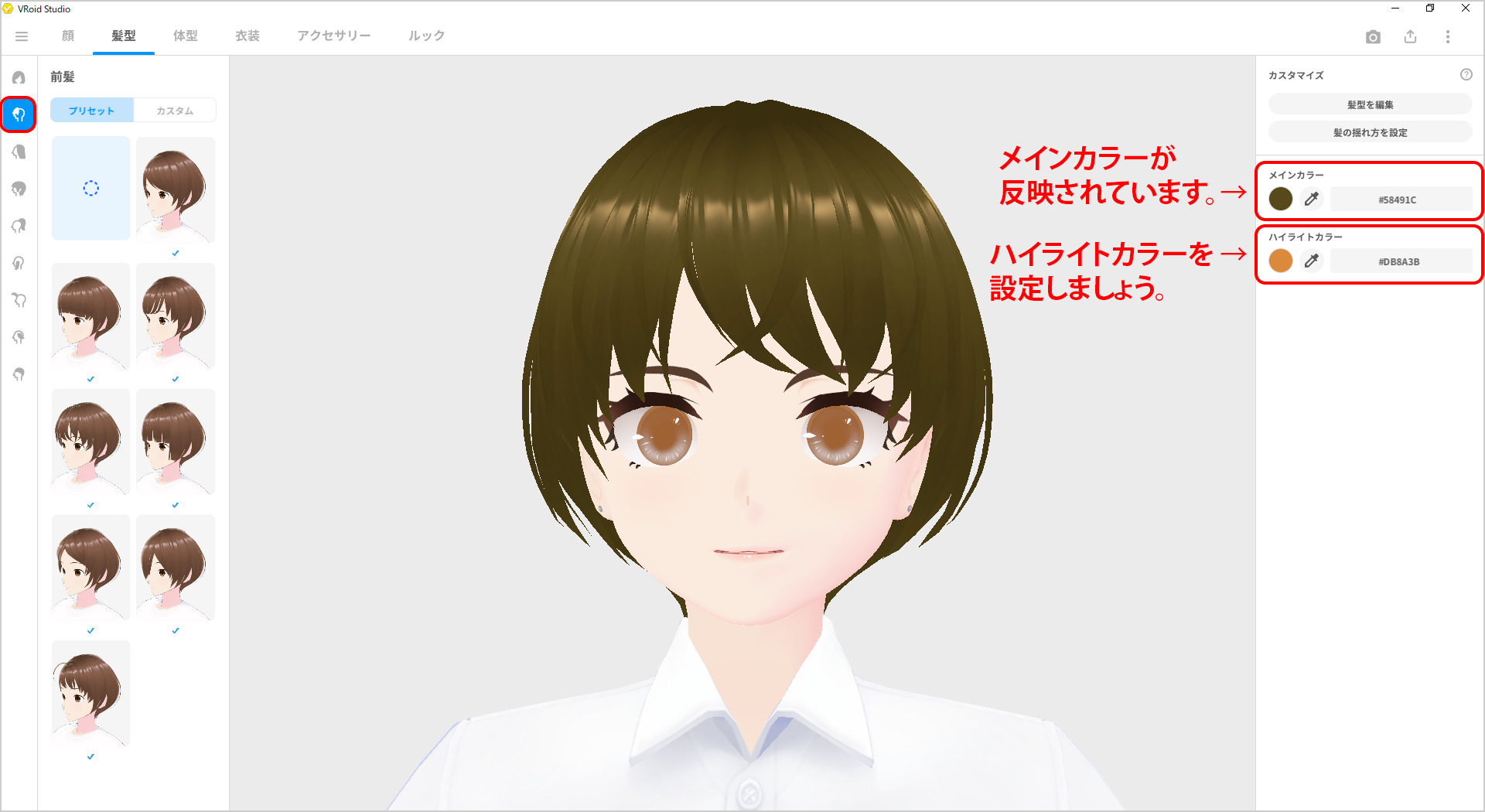
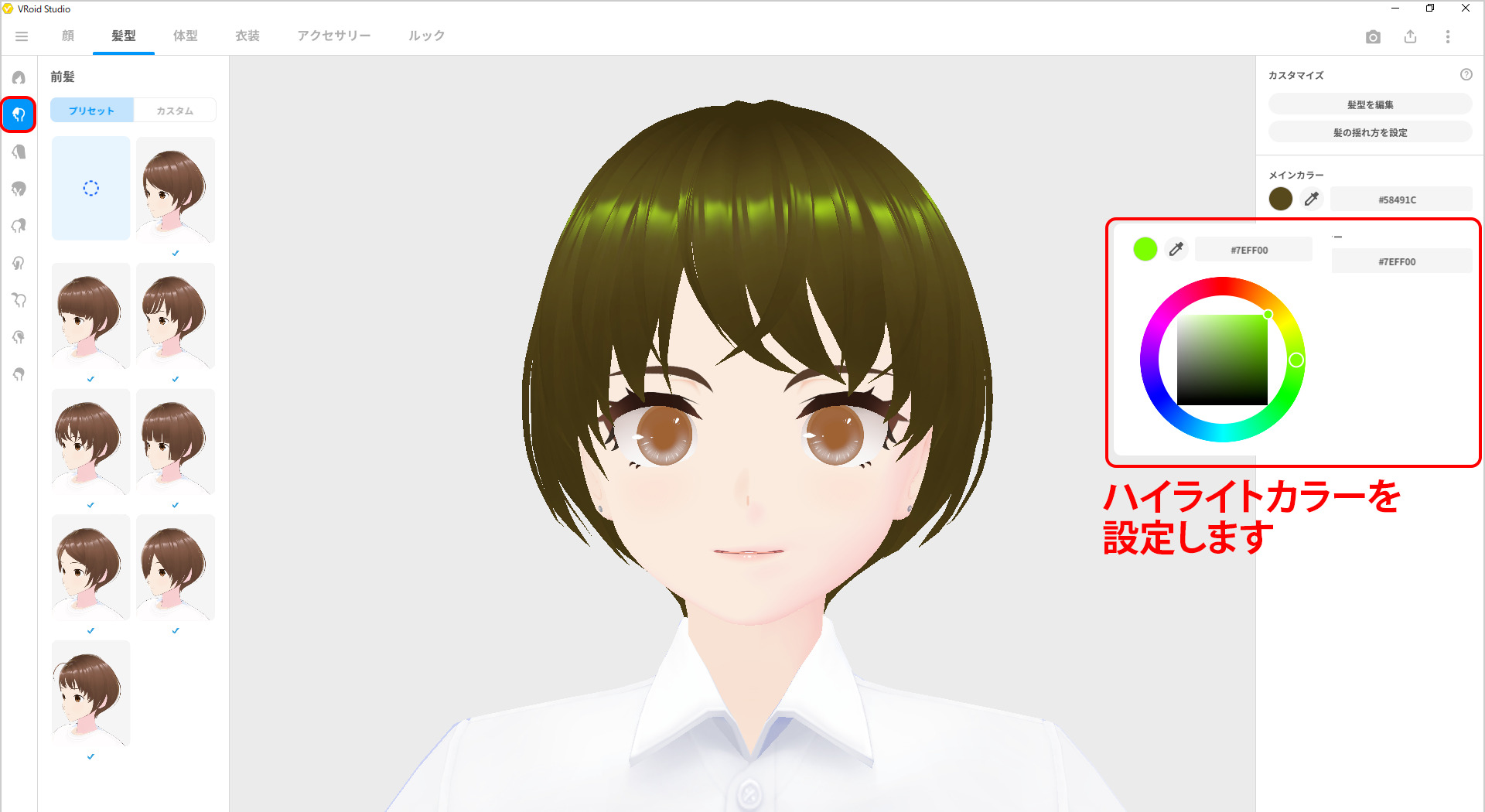
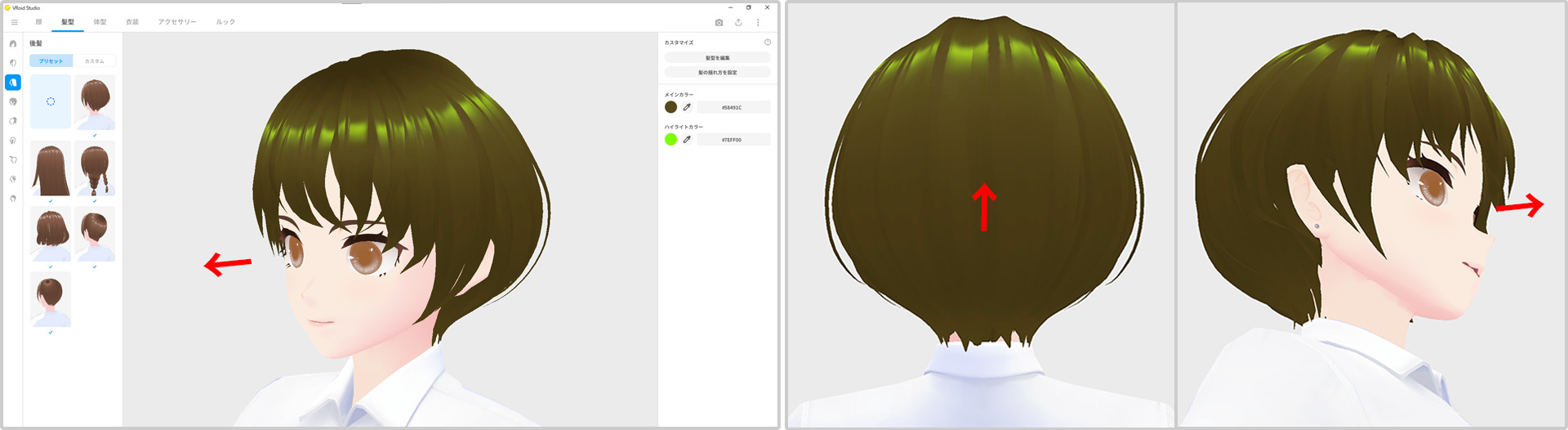
ここで、『ハイライトカラー』を設定しましょう。
ベースの髪よりも明るい色を設定することで、立体的に見せることができます。

ここではわかりやすくグリーンに近い色で設定してみました。

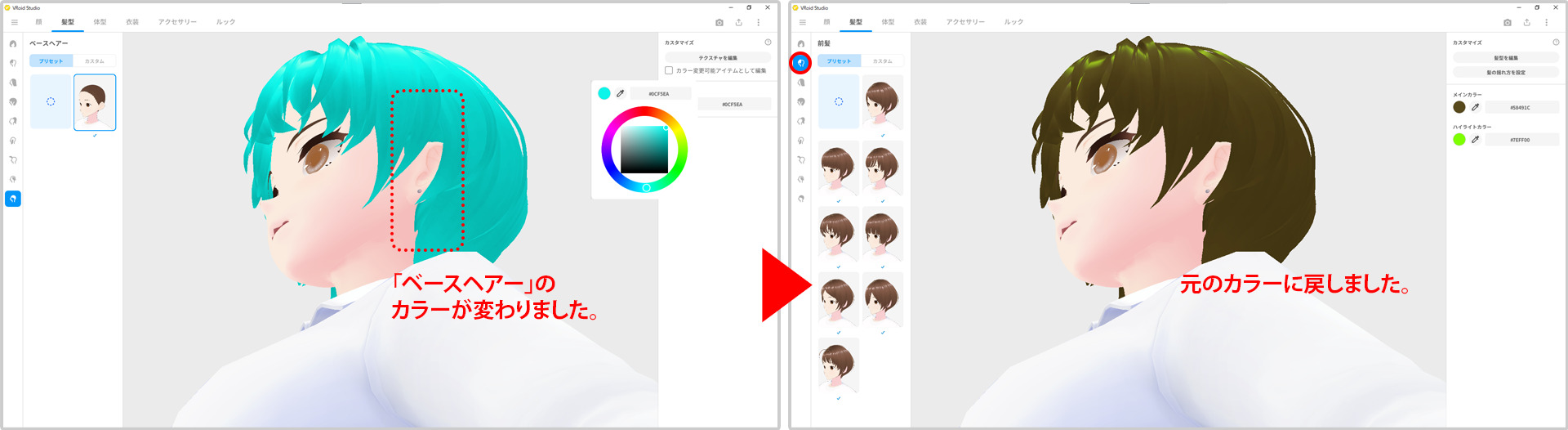
ベースヘアー
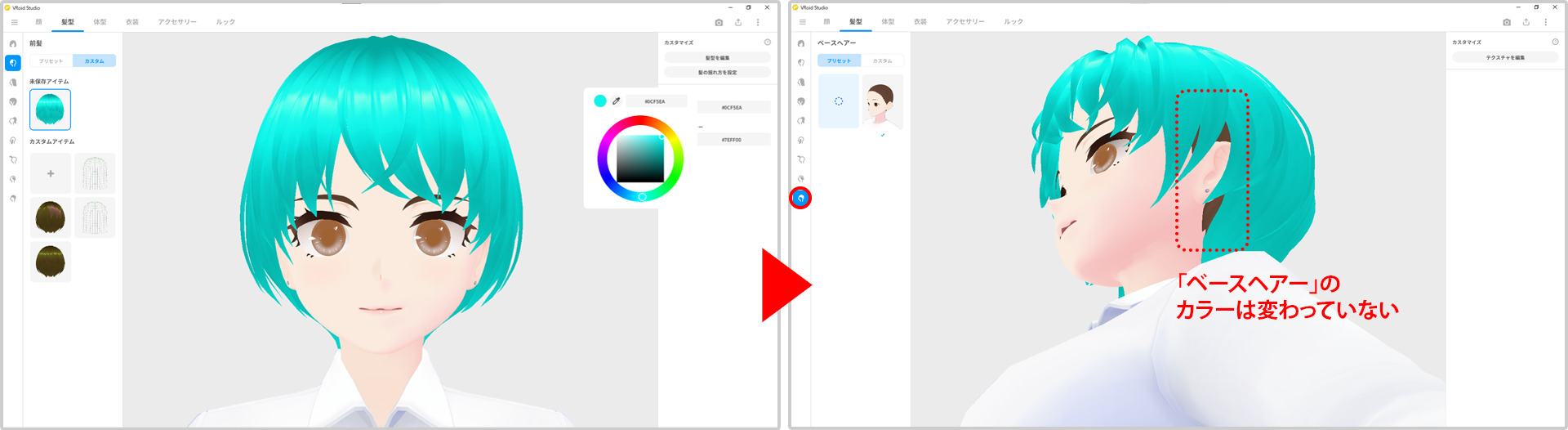
さて、ここで説明のために『メインカラー』をわかりやすい色に変えてみました。
左側いちばん下「ベースヘアー」を見てみてください。
ここには「髪セット」で設定した色が反映されていません。

忘れないうちに同じ色を設定しましょう。
もちろん意図的に違う色にしてもかまいません。また、ベースヘアーを髪のない坊主頭にする場合はこの設定は必要ありません。

※髪の色は元に戻しておきます。
ここまでで、メインカラー・ハイライトカラーの設定は完了です。
プリセットを編集して髪型をカスタマイズ
仕組み
それでは『プリセットを編集』して髪型を少しいじってみましょう。
プリセットを編集できるのは「前髪」と「後髪」となります。
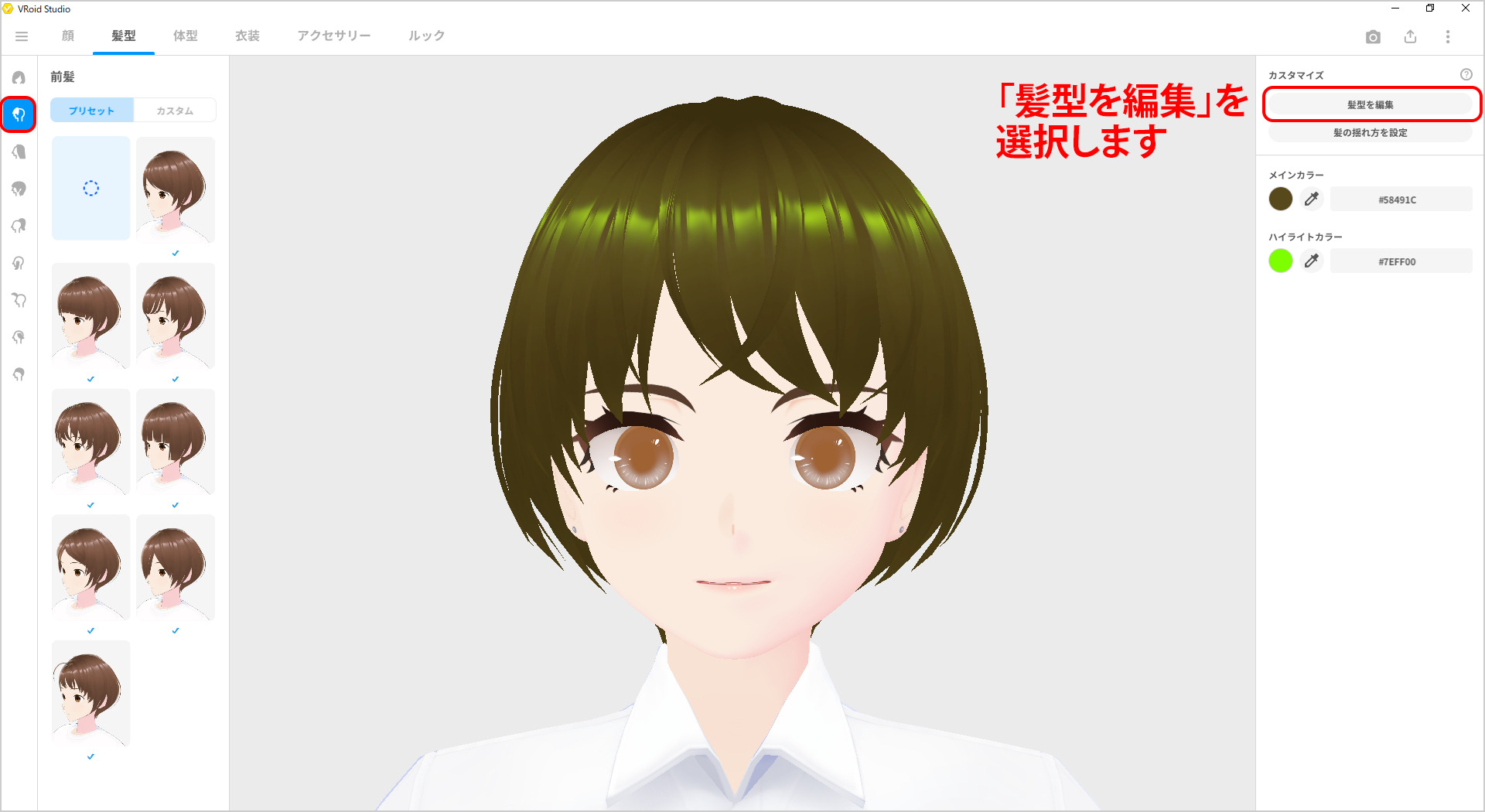
ここでは「前髪」で説明していきます。

「前髪」を選択し、右側の『髪型を編集』を選択します。
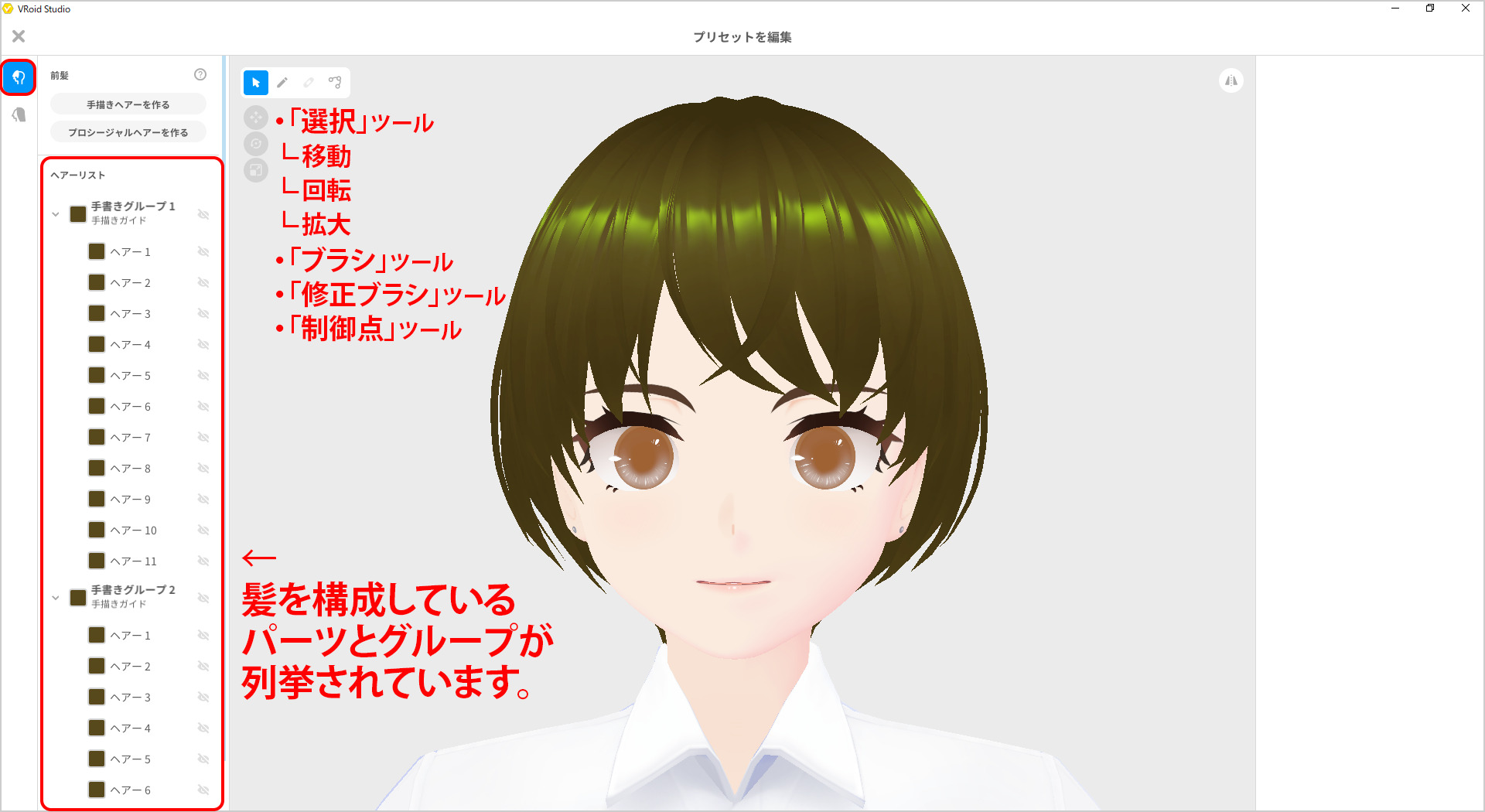
すると左側に、髪を構成しているひとつひとつの「パーツ」と、パーツをまとめた「グループ」が表示されます。
また、上部には各種「ツール」ボタンが表示されます。

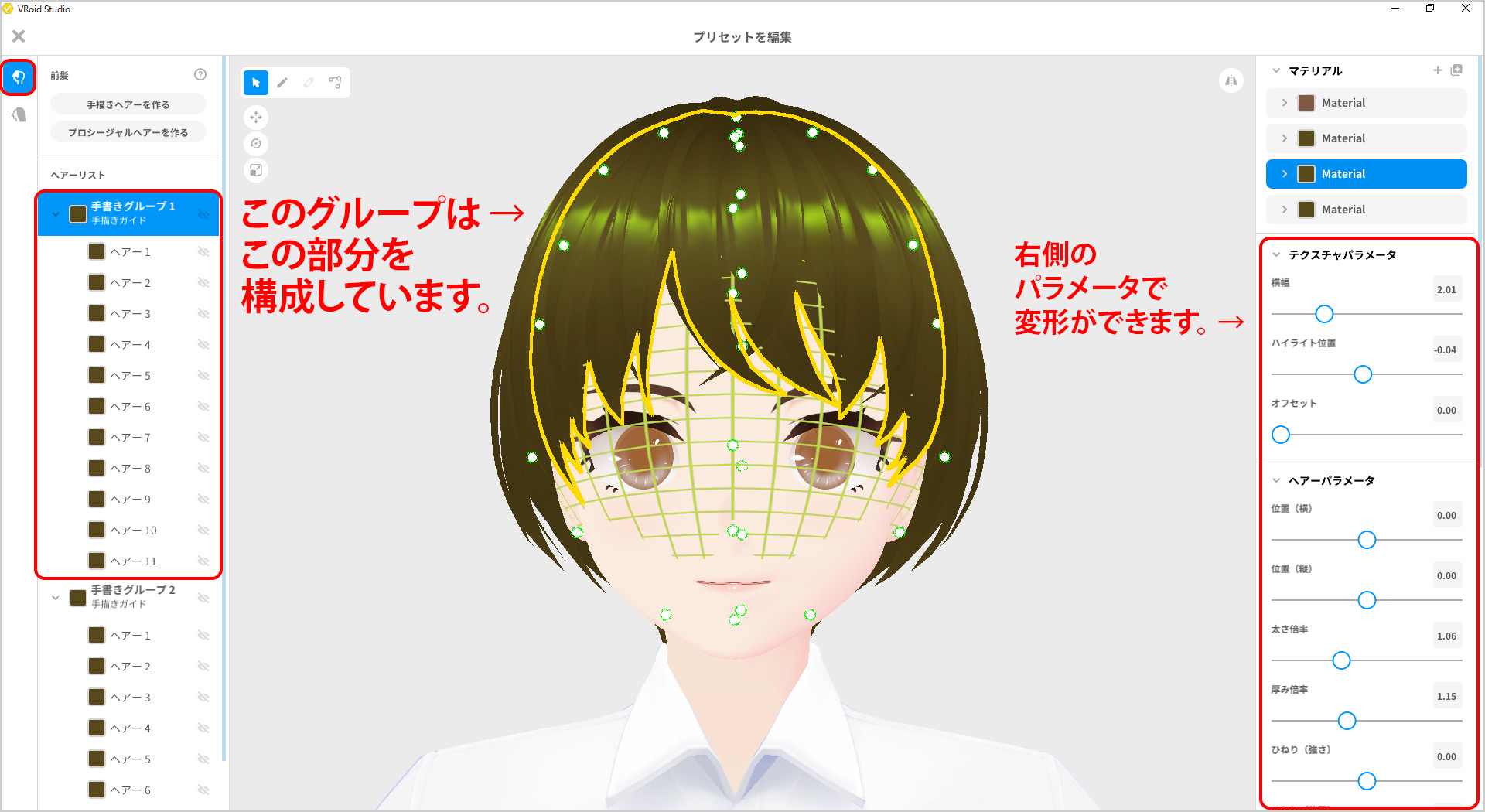
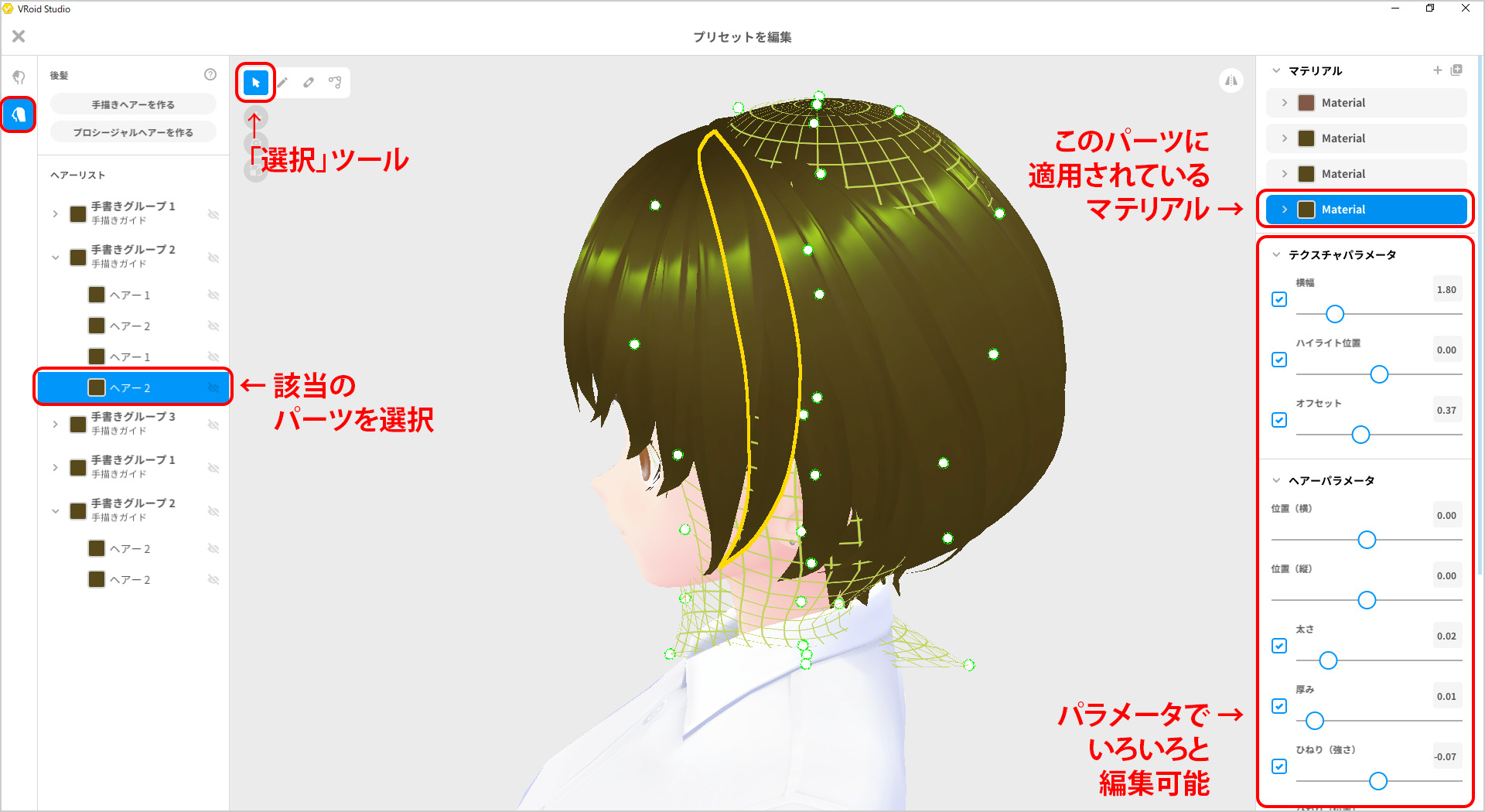
「グループ」もしくは「パーツ」をクリックすると、それが髪全体の中のどこを構成しているかが見えるようになります。
まとめて「グループ」でも、それぞれ「パーツ」ごとでも、右側のパラメータで変形ができます。

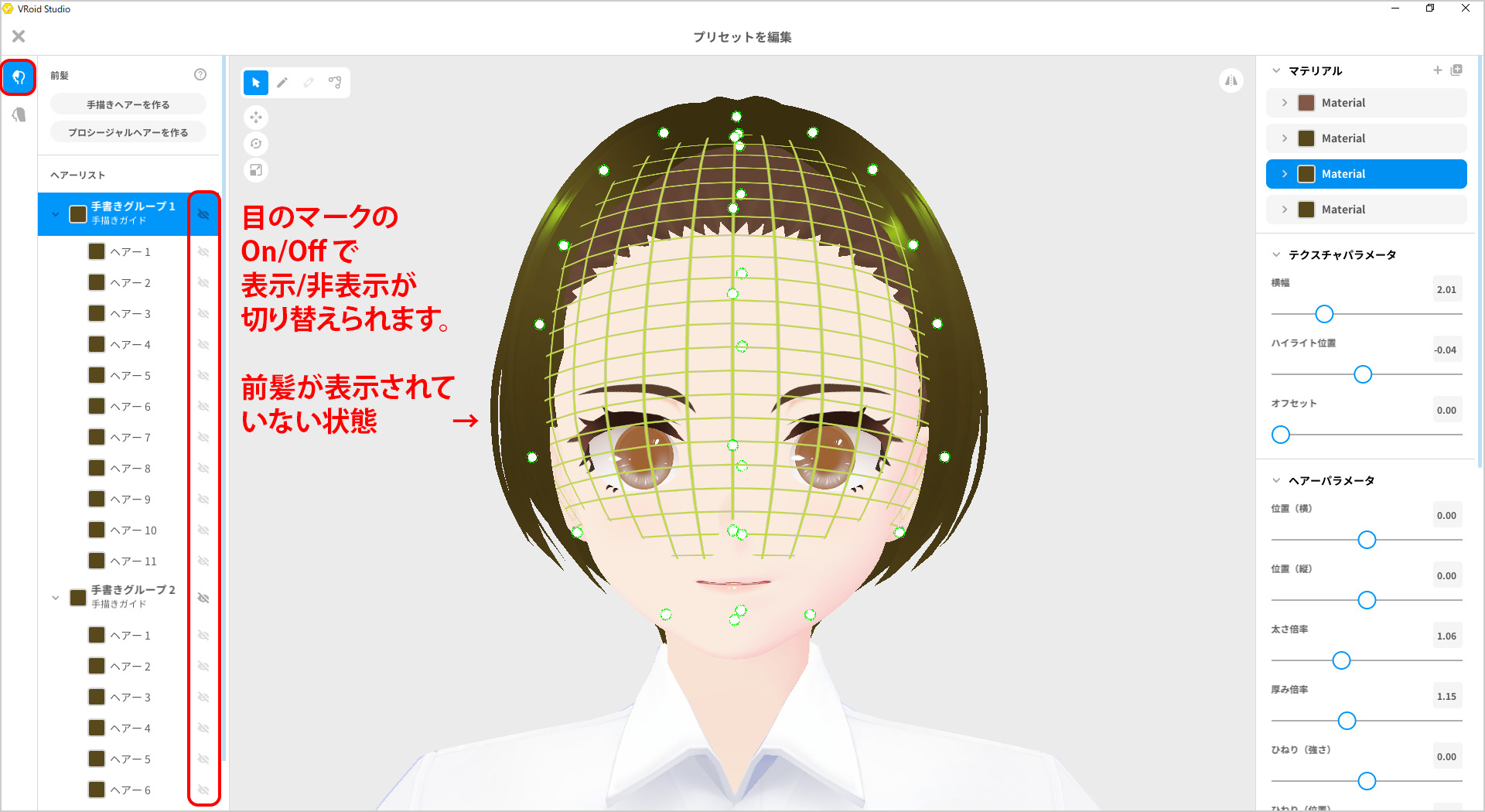
また、グループやパーツには「目」のマークがあり、クリックすることで表示/非表示が切り替えられます。
重なり合っているパーツの、うしろの部分が見たいときなど役に立ちます。

前髪を編集
では、前髪の簡単な編集をしてみましょう。
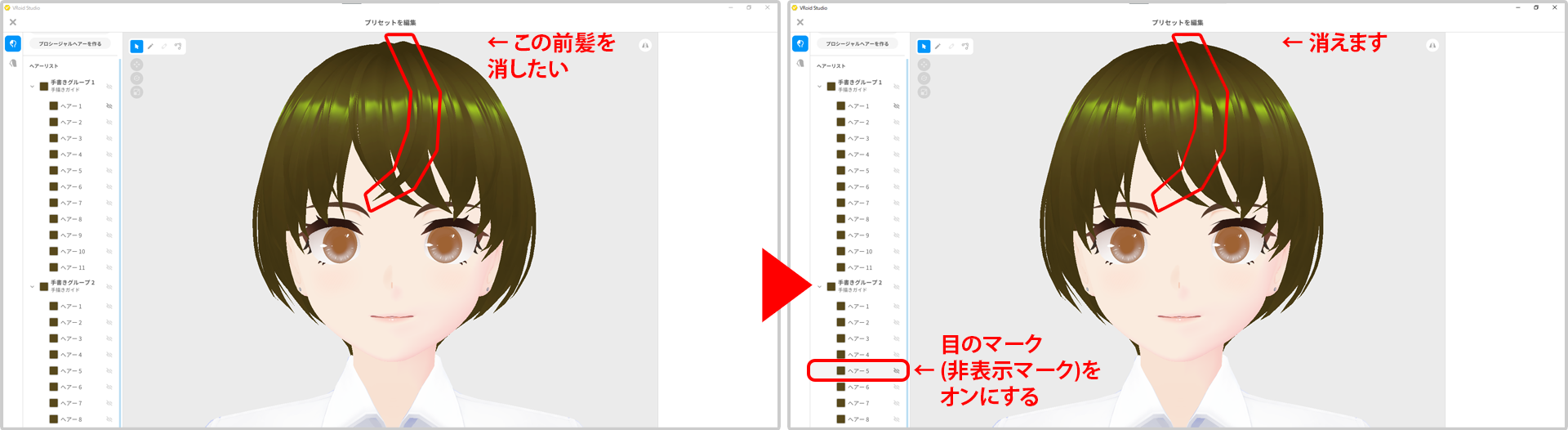
重なり合っている前髪の一部を消して、すっきりとさせてみます。

これは簡単ですね。
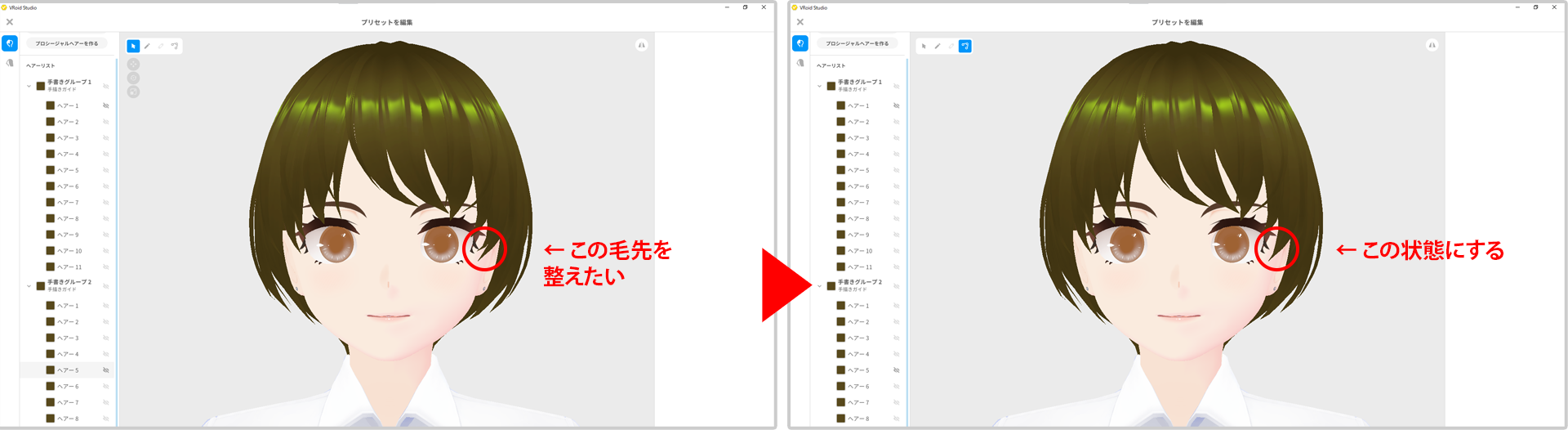
続いて、髪の束を変形し、毛先を整えてみましょう。

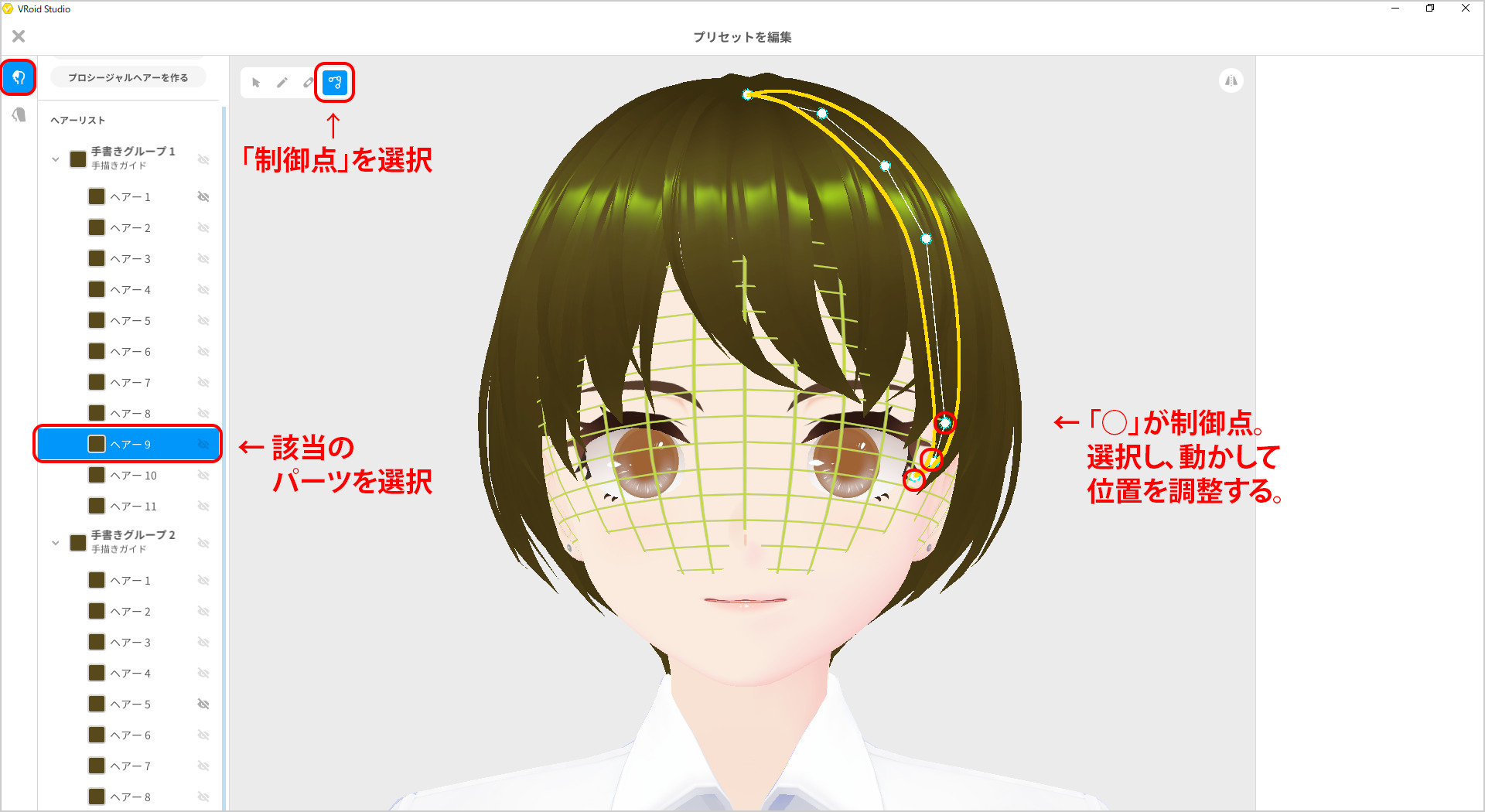
左側で、変形したいパーツを選択し、上部のツールは「制御点」を選択します。
パーツは、髪の毛の変形したい部分をダブルクリックしても選択できます。
髪の束にはいくつか制御点があり、マウスポインタを近づけると赤くなりますので、クリックして動かして変形します。

後髪
後髪も編集してみましょう。
後髪はキャラクターを回転させていろいろな角度から見るのがよいと思います。

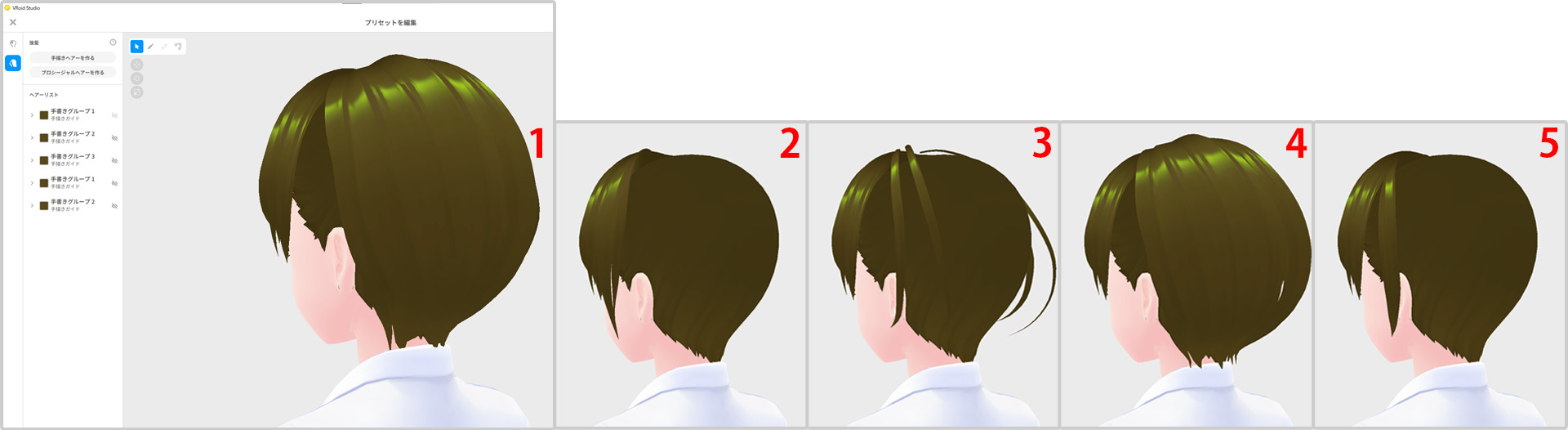
「髪型を編集」をクリックすると、左側に5つのグループが表示されました。
つまり、5つの大きなブロックで、後髪ができているということになります。

「削除」と「変形」は「前髪」でやりましたので、ここでは部分的に色を変えたり、パラメータで形を変えたりしてみましょう。

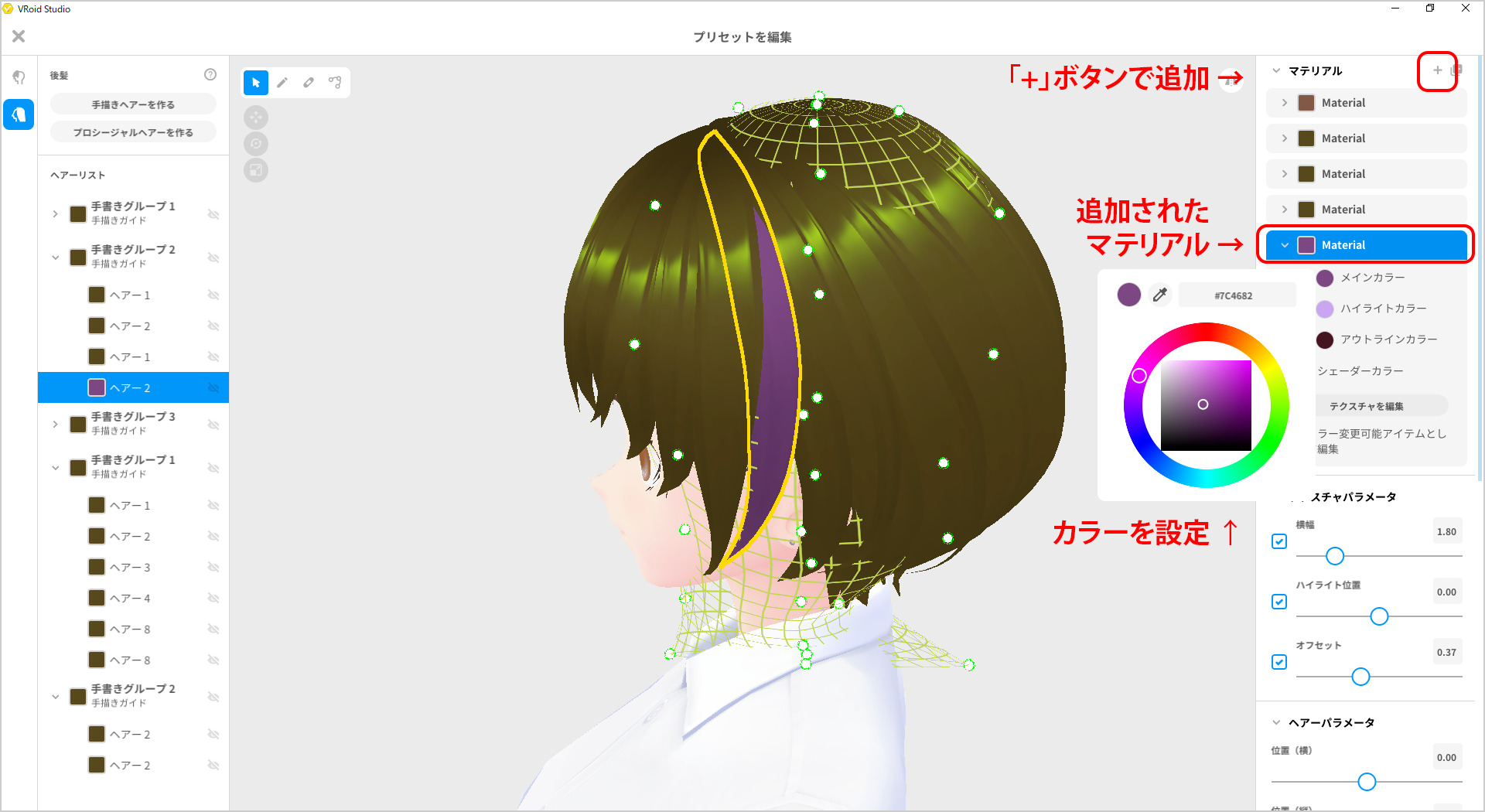
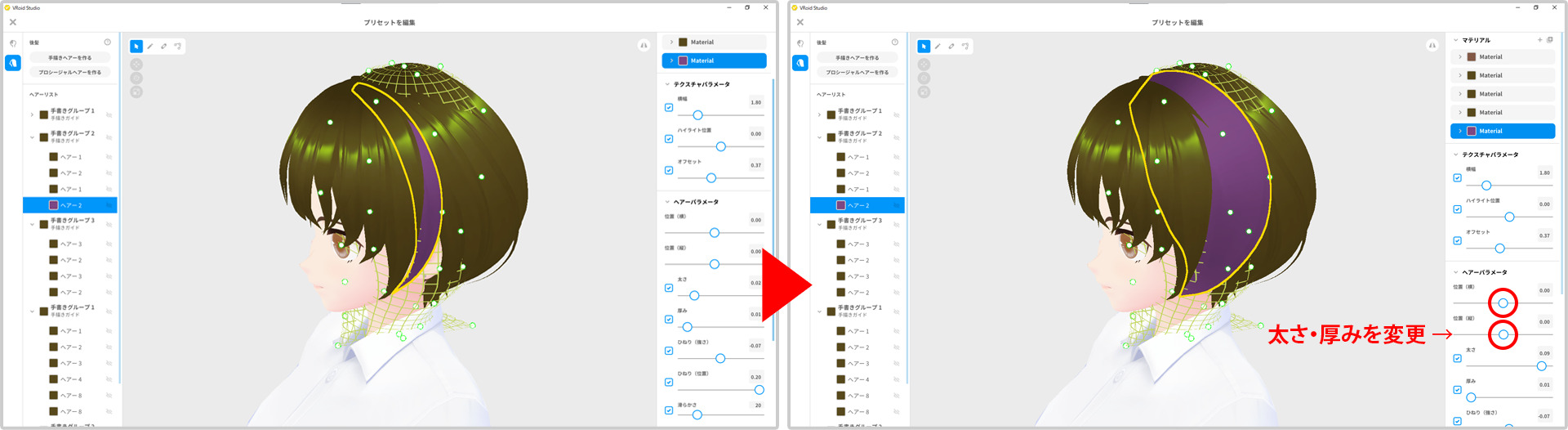
部分的に色を変える方法ですが、変えたいパーツを選択し、右側の「+」ボタンを押して「マテリアル」をひとつ増やしましょう。
※パーツを選択した際に、初期設定されているマテリアルが選択されていますが、その色を変更してしまうと、そのマテリアルが適用されているすべてのパーツの色が変わってしまいます。

増やしたマテリアルを選択し、「メインカラー」「ハイライトカラー」を変更しました。
また、その下にある「パラメータ」で形を変えることもできます。
※一部のパーツのみを変形することになるので、全体のシルエットが崩れることがあります。その際は「制御点」で調整しましょう。

以上で、 基本のプリセットを利用したキャラクター作成はいったん完了となります。
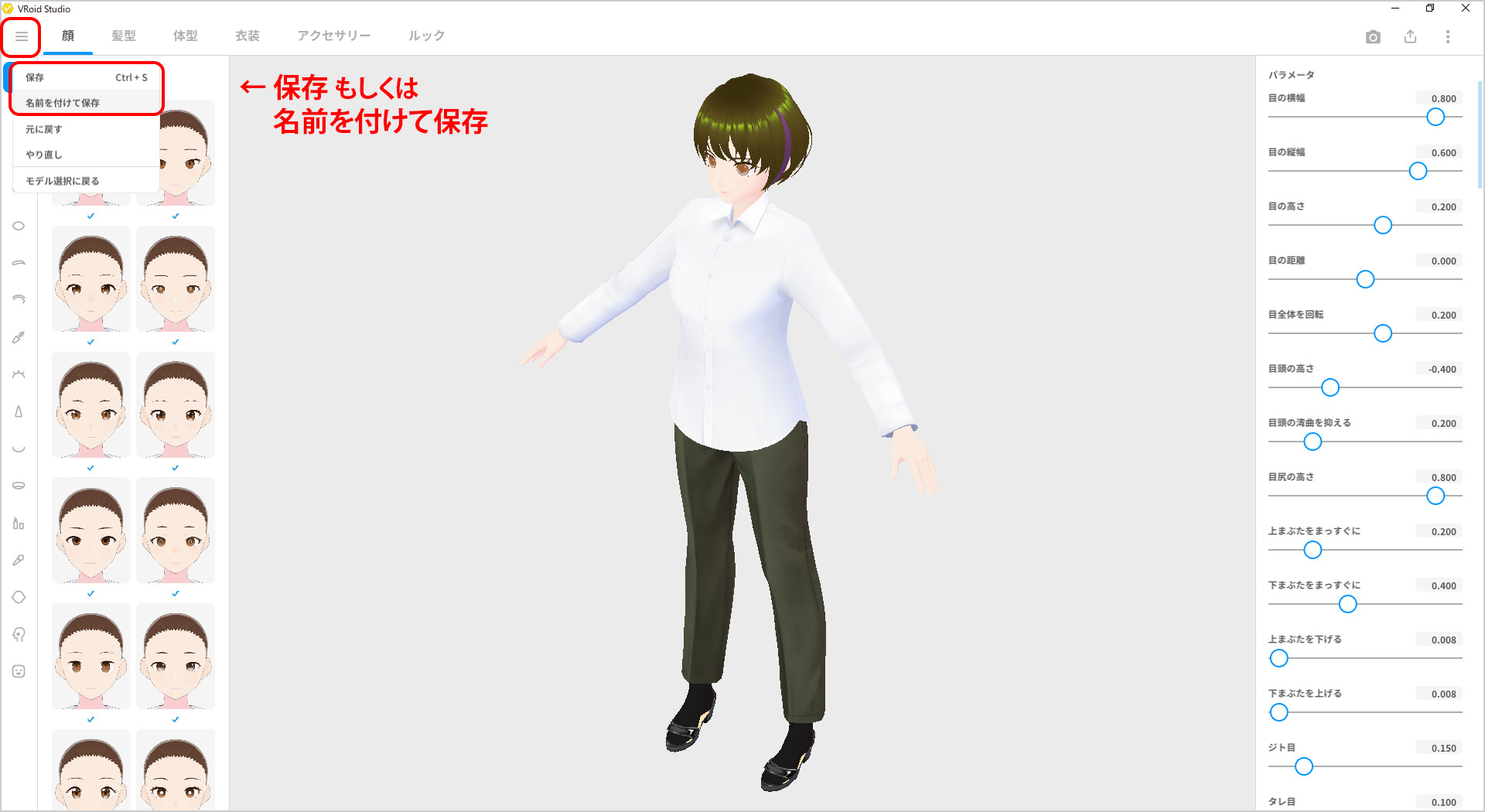
忘れずに保存をしておきましょう。

なお、VRoid Studioはとても優れたアプリケーションですが、服装や装飾を作り込むのは得意としていません。
外部ツールで制作したものを取り込むのが一般的なようです。

ちゃん
VRoid Studioの機能を使ってのキャラクター作成をご紹介しました。
みなさん、お好みのキャラクターをぜひ作ってみてください!



