はじめに
今回はWeb系アプリを開発する際によく利用するツールを説明します。
前半は、現場で利用するツールの説明となります。一般的なものや類似のツールを紹介しますので、興味があれば自身でも試してみるとよいでしょう。
後半は、WEBアプリ開発を想定し、自動化ツールを利用した環境構築の実践となります。
現場に開発者として入ったときに、ローカル環境の構築ということをよくやります。やり方は現場によって様々ですが、今回は自動化ツールを利用してみます。
現場でよく利用する開発ツールの種類とその特徴
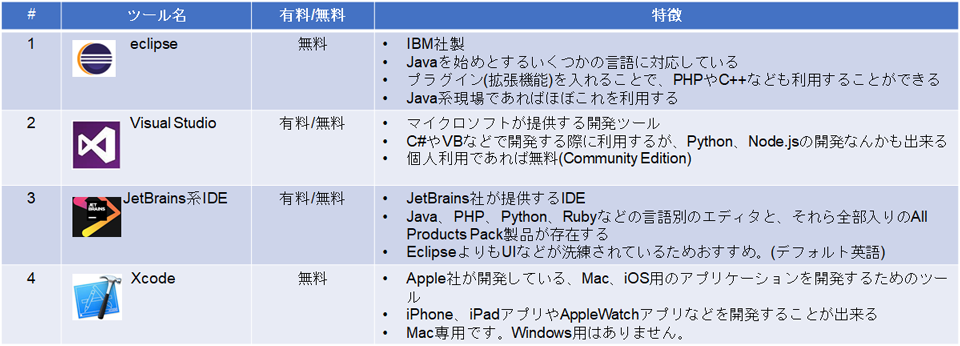
① IDE:統合開発環境
プログラミングを効率よく行うためのツールです。
有料、無料含め色々ありますが、その各言語で代表的なIDEを紹介します。

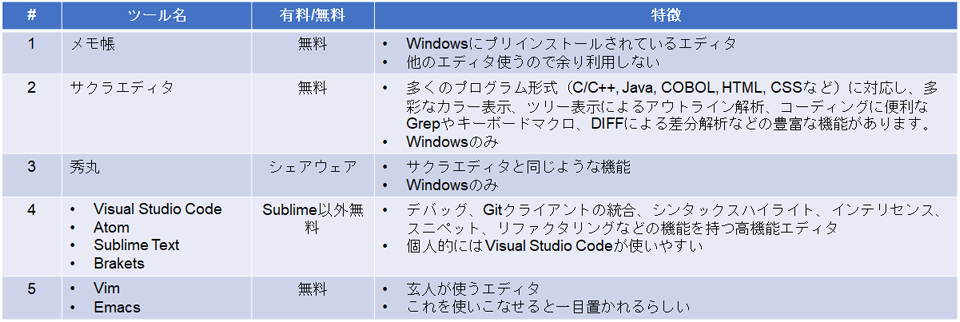
② テキストエディタ
簡易なメモ帳を始めIDEの様な高機能なテキストエディタがある。
種類は様々なので個人が使いやすいものを選択すればよい。

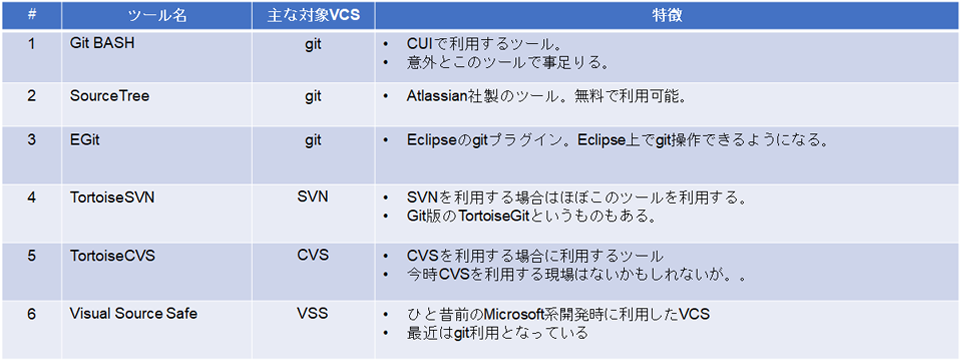
③ バージョン管理ツール
GitもしくはSubversionなどのバージョン管理を利用するためのツール。
これも使いやすいものを選択すればよい。

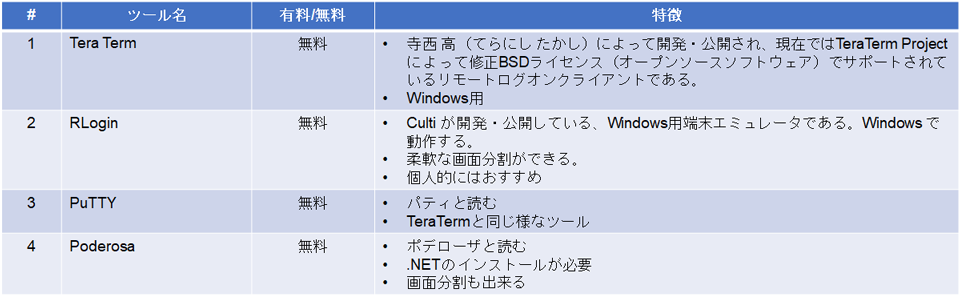
④ ターミナル(SSHクライアントソフト)
サーバと通信するためのコマンド送信ツール。
SSHでサーバとやり取りするときに利用する。

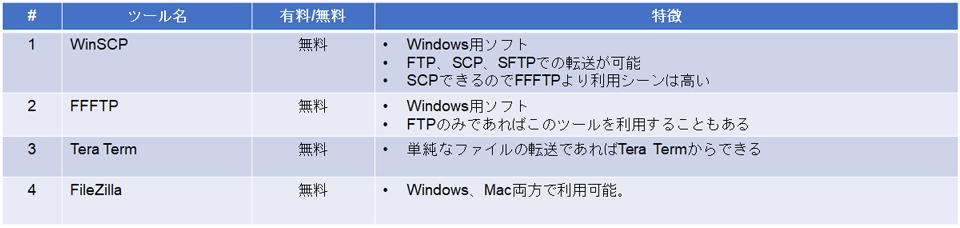
⑤ ファイル転送ツール
ローカルとサーバとの間でファイルをやり取りするためのツール。

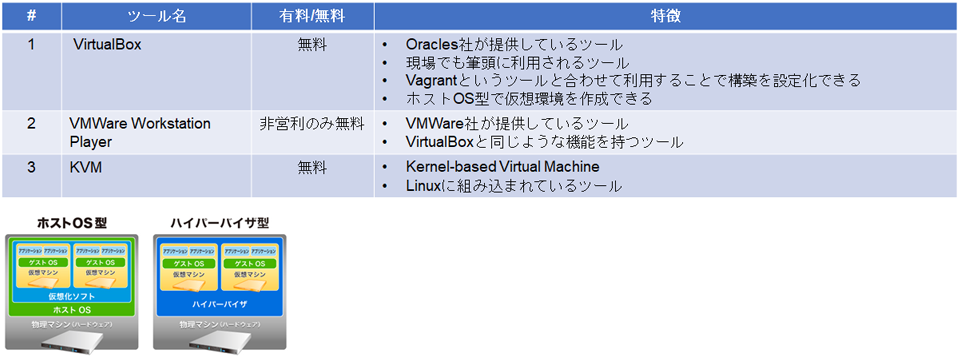
⑥ 仮想環境構築ツール
ローカルPCに別のOSをセットアップするためのツール。
ローカルWindows、仮想マシンLinux系OSがよく構築するシーン

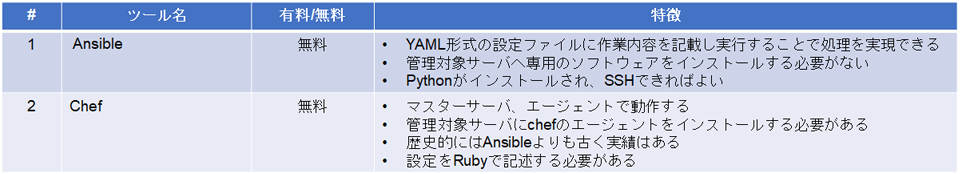
⑦ 自動構成ツール
DevOpsを支えるシステムの1つ。
ざっくりいうとサーバの設定やミドルウェアの構築を自動に行うためのツール。
⇒ 手作業から自動化による効率化と手作業による抜け漏れなどを防ぐことができる

※最新の情報の取得・更新に努めておりますが、掲載内容については、その正確性、完全性、有用性、最新性等についていかなる保証もするものではありません。



