文字を打つ / 文字の変形
これまで、画像に対するいろいろな編集をご説明してきましたが、今回は「文字」に対する編集です。
「ロゴ」を作る際などは、まず文字があって、それをどう加工していくかという話になります。
簡単な編集や効果のかけ方を見ていきましょう。
まずは、ベースとなる文字を打ちます。
ロゴっぽい言葉ではありませんが、今回は『春夏秋冬』と打ちました。

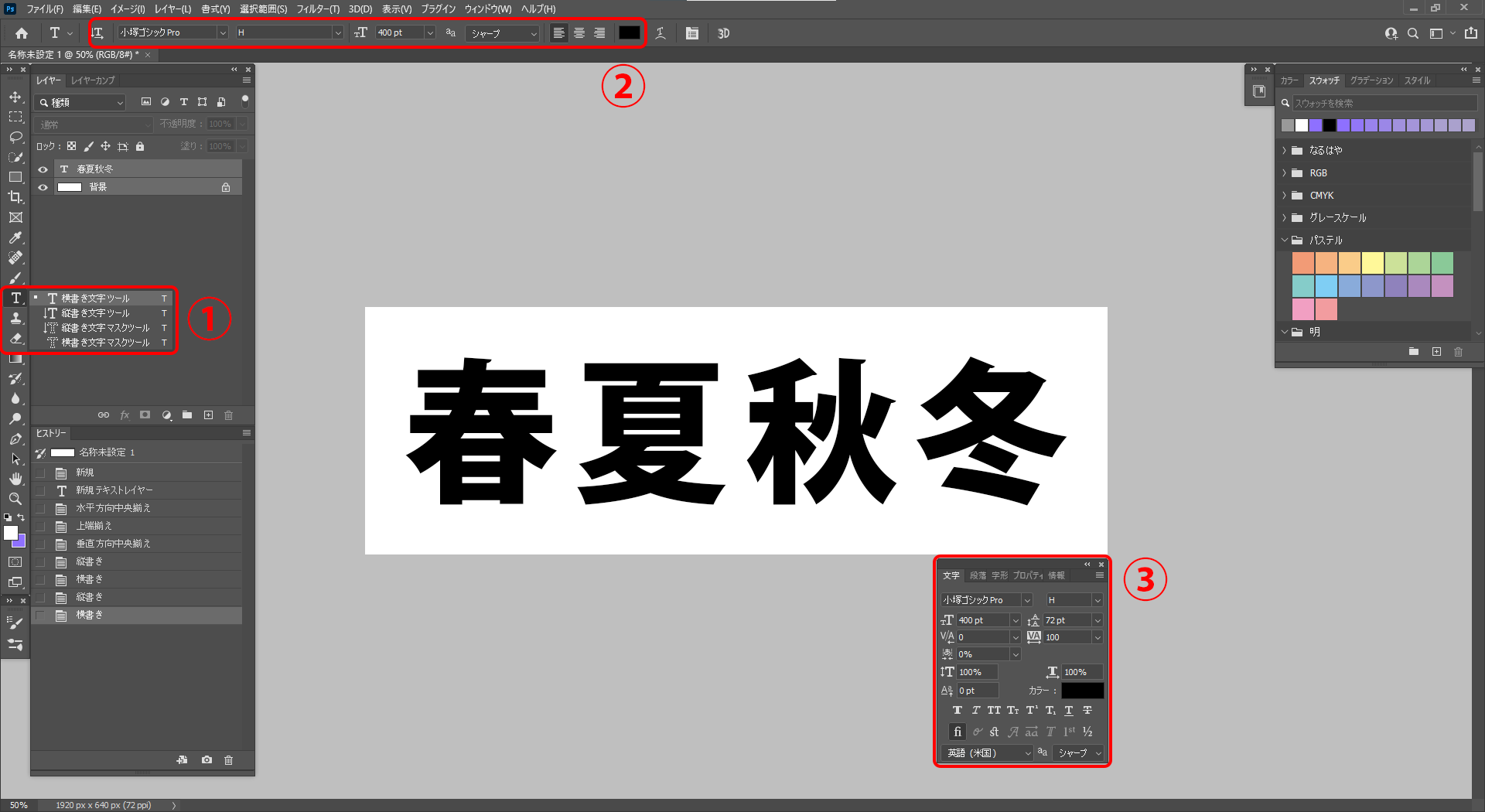
新規作成でレイヤーを用意したら、左「文字ツール」【①】を選択し、『横書き』『縦書き』を選択すると、文字カーソルが表示されるので、『春夏秋冬』と打ちます。
②で、”フォント”や”文字サイズ”、”ウェイト (文字の太さ)”や”左/右寄せ”・”中央寄せ”の設定ができます。
③では、②に加えて”文字詰め (文字と文字の間隔調整)”や”縦横比の変更”、”文字位置 (高さ) の調整”などができます。

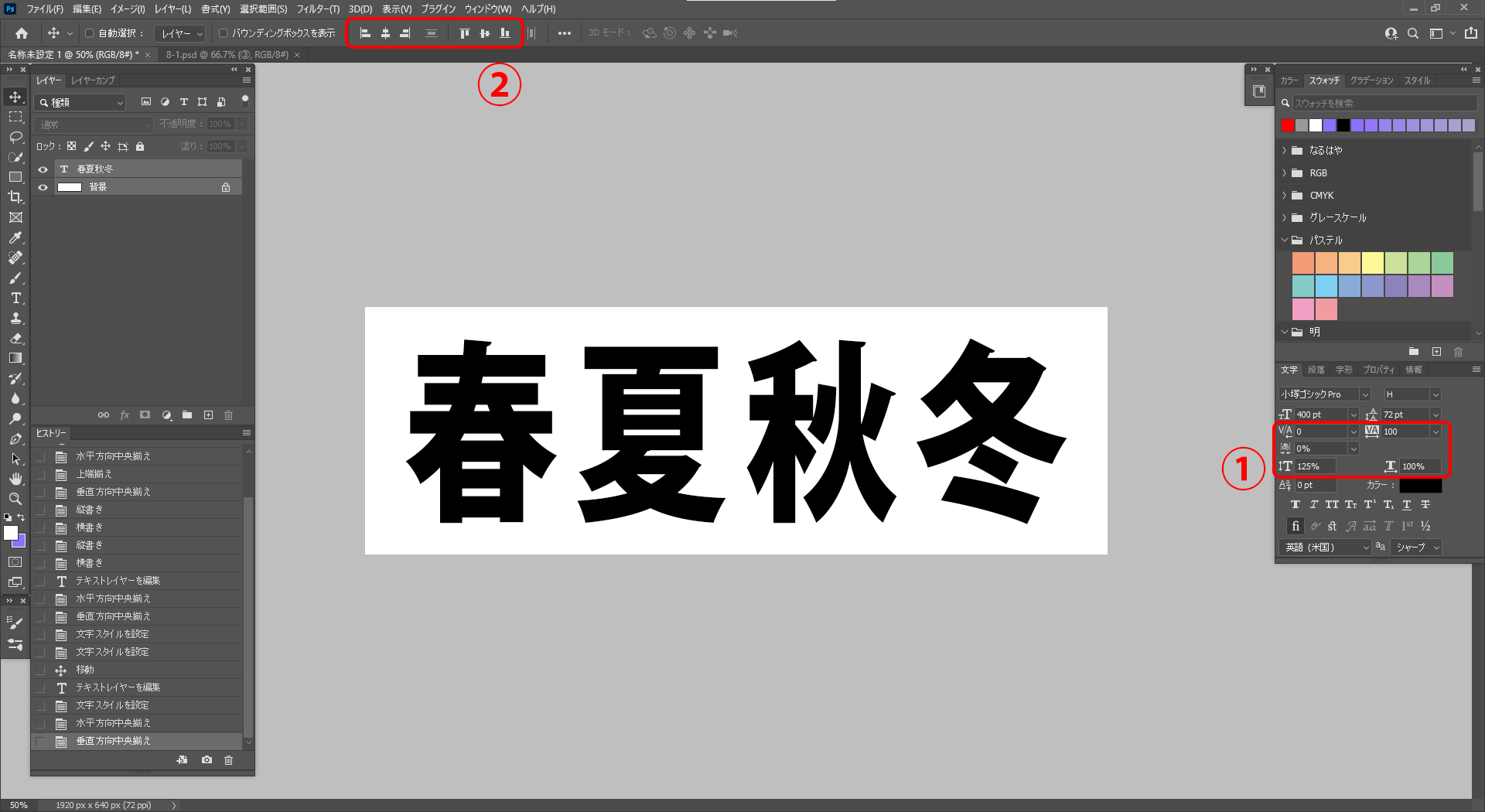
今回は、文字を縦長 (125%) に、文字間を “100” 空けて【①】、レイヤーの真ん中に配置されるよう調整しました【②】。
“文字レイヤー”と、ベースとなる”背景レイヤー”の両方を選択し、ツールを”移動ツール”にしておくと、上部②の部分で、位置調整ができます。
文字に写真を重ねる
この『春』『夏』『秋』『冬』それぞれの文字に対して。季節に応じた写真を反映させてみましょう。
“黒塗りになっている文字を、写真の柄にする”ということです。
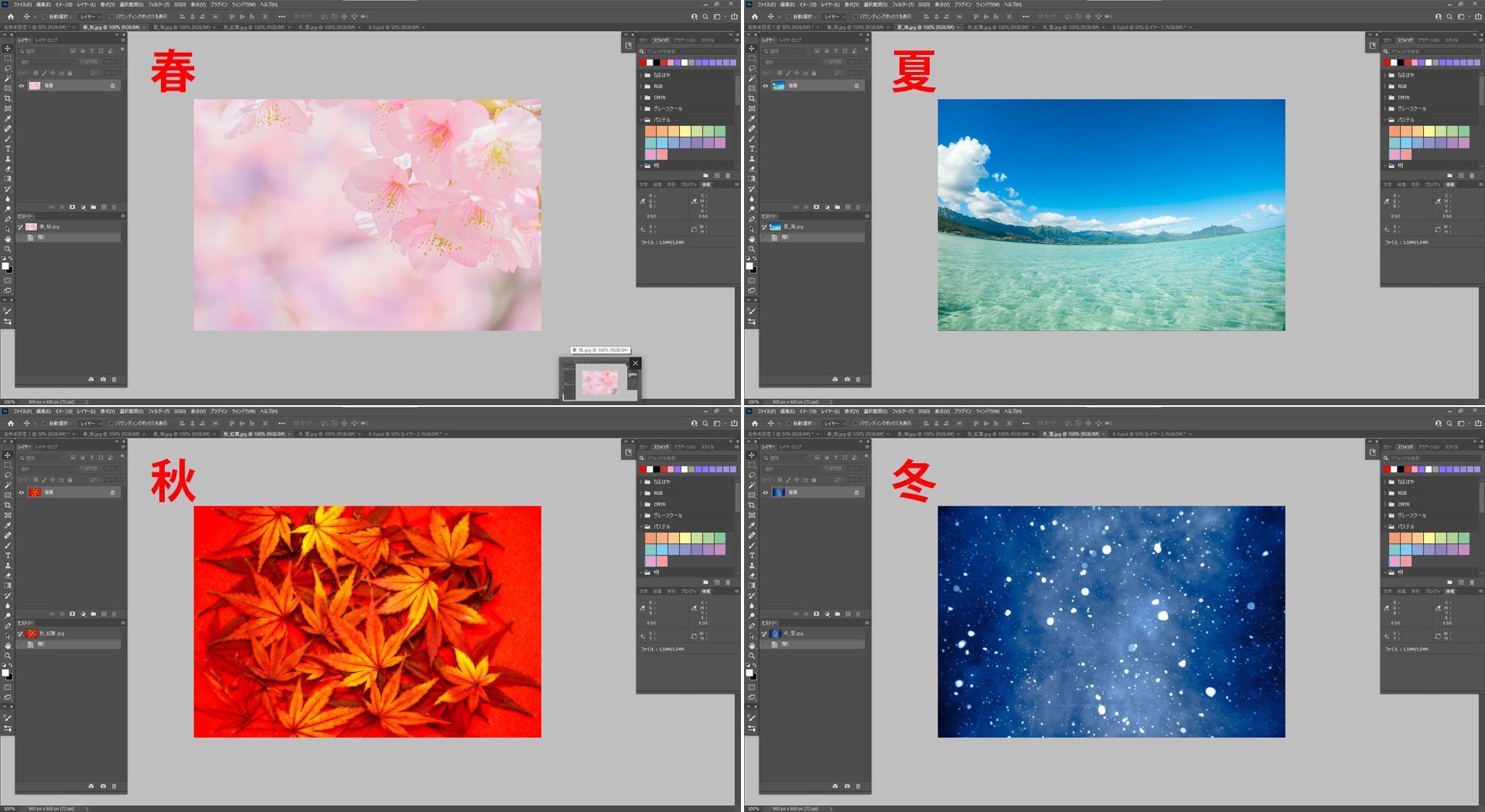
まずは写真を用意します。(フリー素材サイトなどから取得しましょう)
4種類の写真をPhotoshopで開きました。

『春』の文字に『桜』の写真を当てていきます。
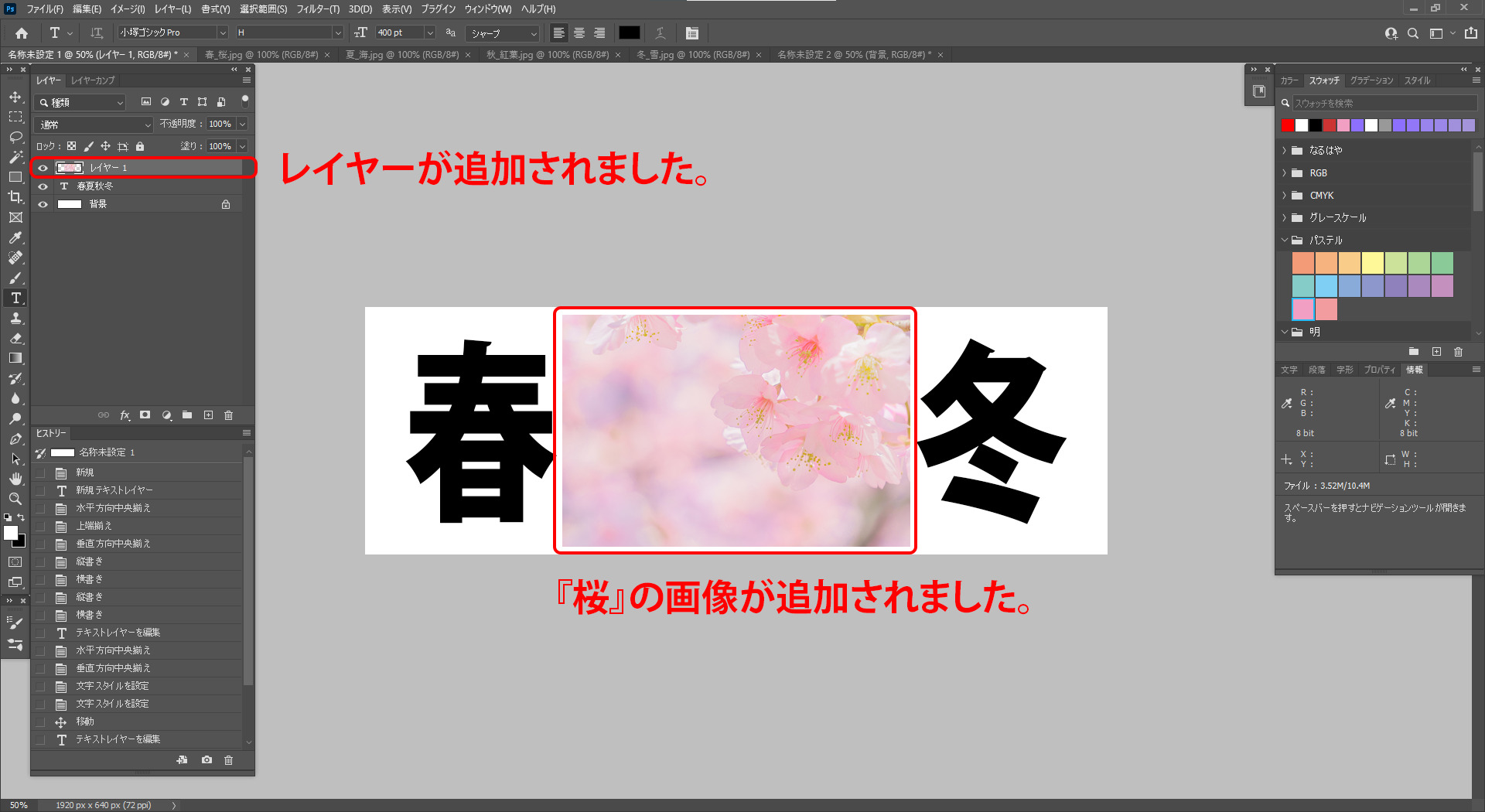
『桜』の写真を「Ctrl+A」で全選択し「Ctrl+C」でコピー、『春夏秋冬』の上に「Ctrl+V」で貼り付けます。
※『春夏秋冬』テキストレイヤーを選択した状態で貼り付けます。

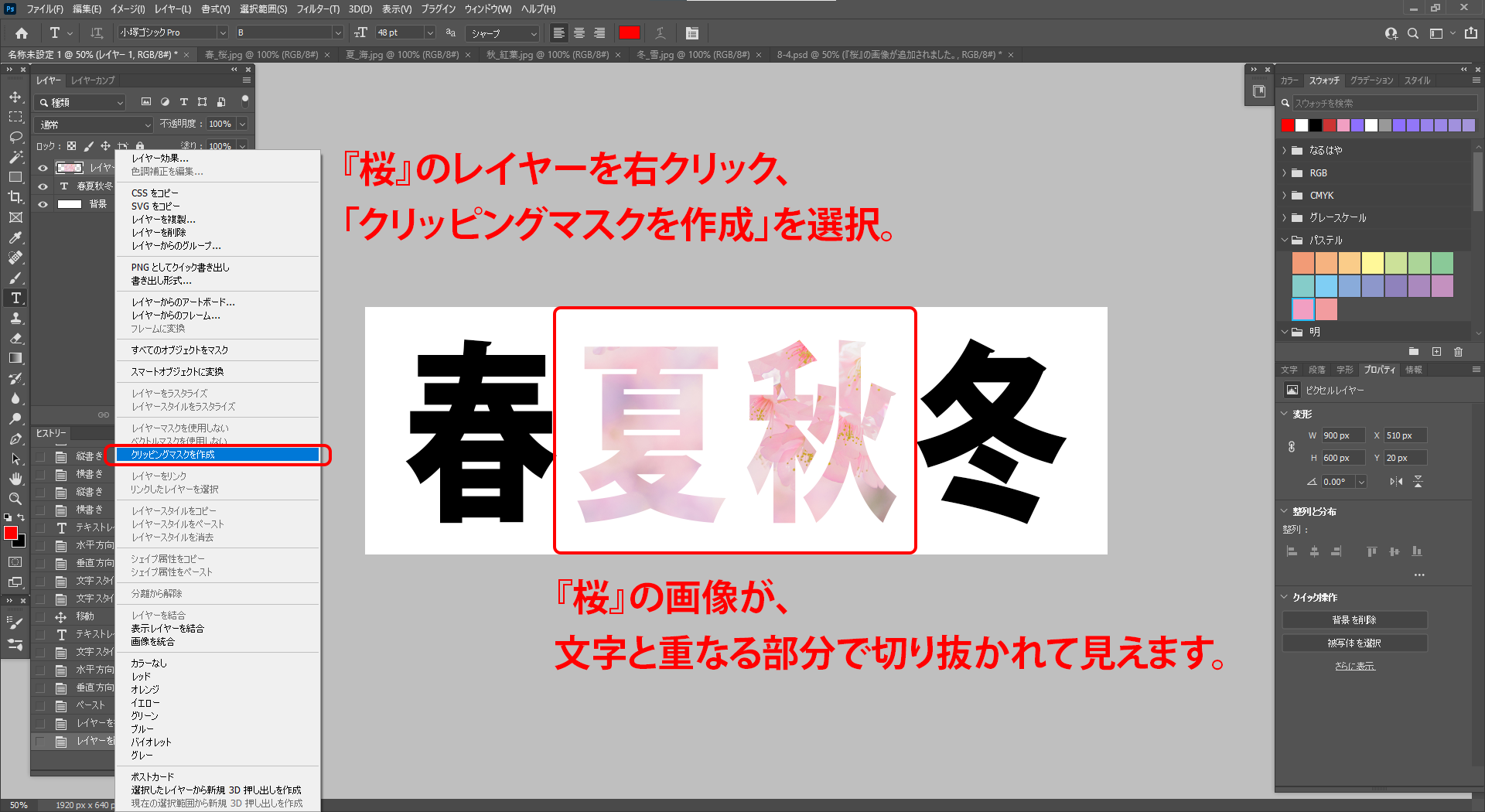
追加された『桜』のレイヤーを右クリックし、「クリッピングマスクを作成」を選択します。
すると、下の画像のように、レイヤーが重なり合っている部分が変化します。

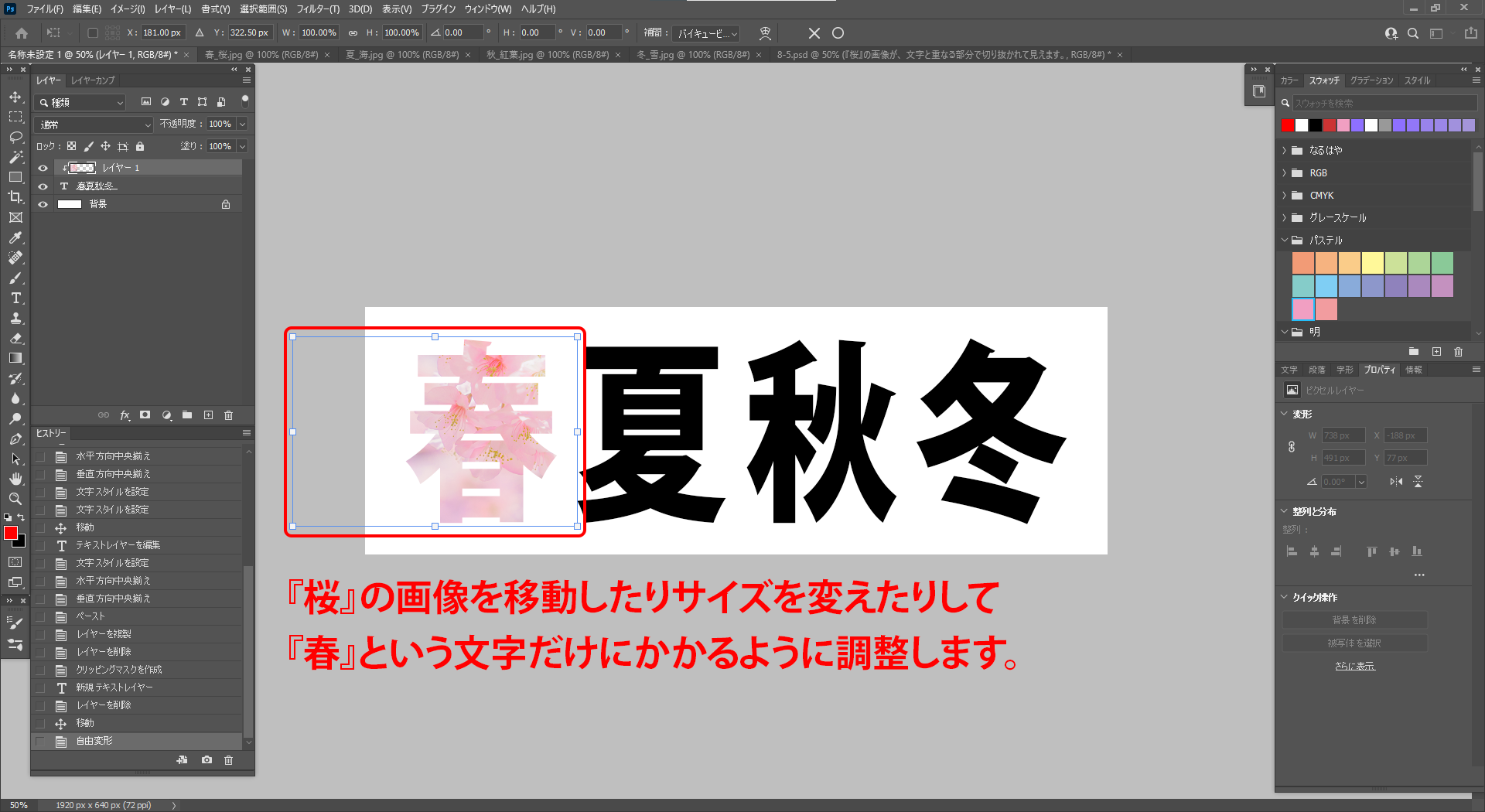
このままだと、目的である『春』の文字にかかっていませんので、『桜』レイヤーの位置を調整したり、サイズを変えたり、余分なところは削除したりしてうまく合わせていきます。
下記のように調整することができました。画像は、外にはみ出していてもかまいません。

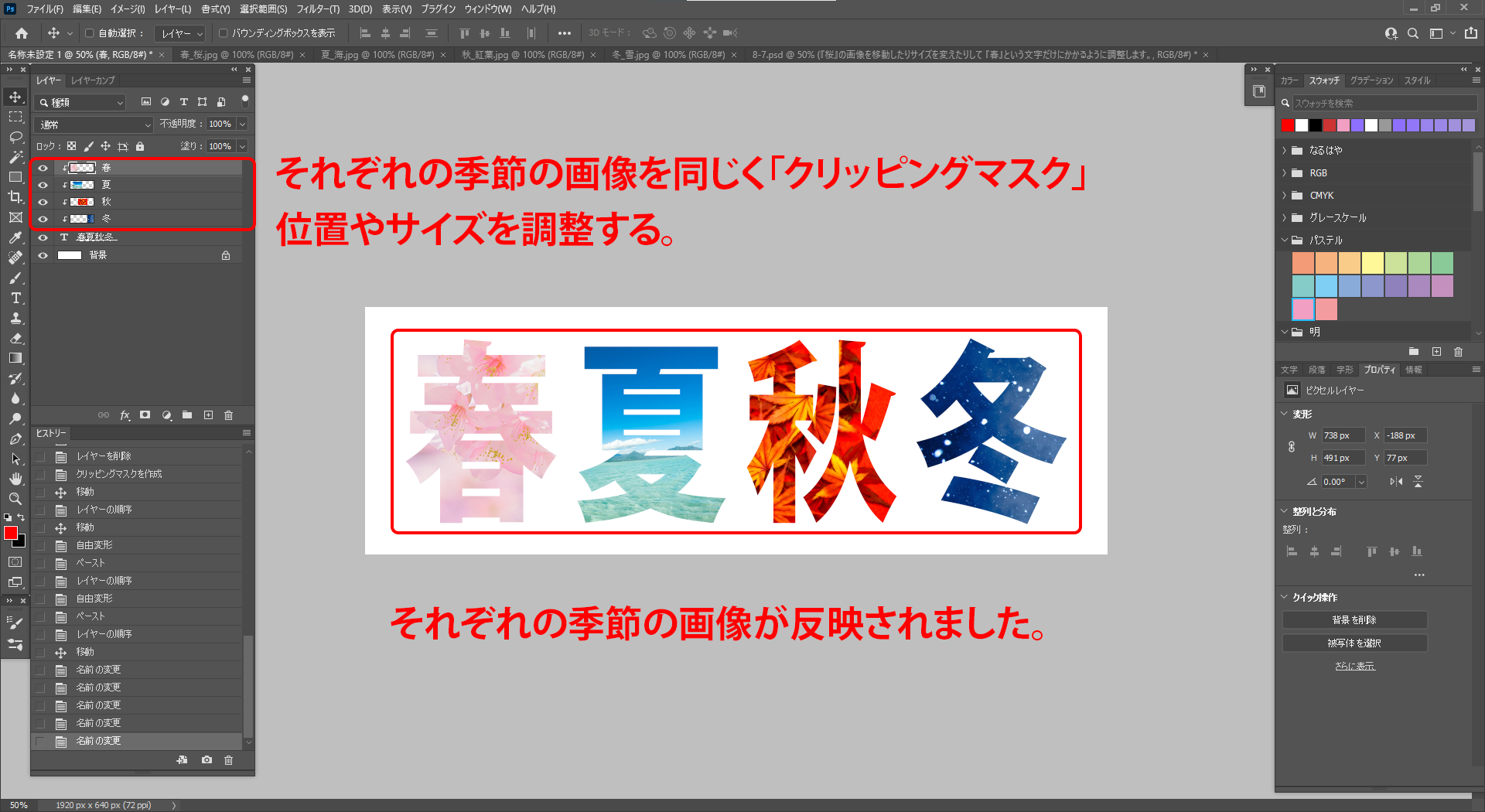
『夏』『秋』『冬』の文字に対しても、同じようにそれぞれの季節の画像を反映してみましょう。
やり方は同じく「クリッピングマスク」です。
なお、レイヤーの順序で写真のように重なり順を変更できますので、画像のリサイズや位置調整と合わせて使ってみましょう。

それでは、この画像が反映された『春夏秋冬』の文字を、図形として扱ってさらに編集していきましょう。
文字を図形化し、加工する
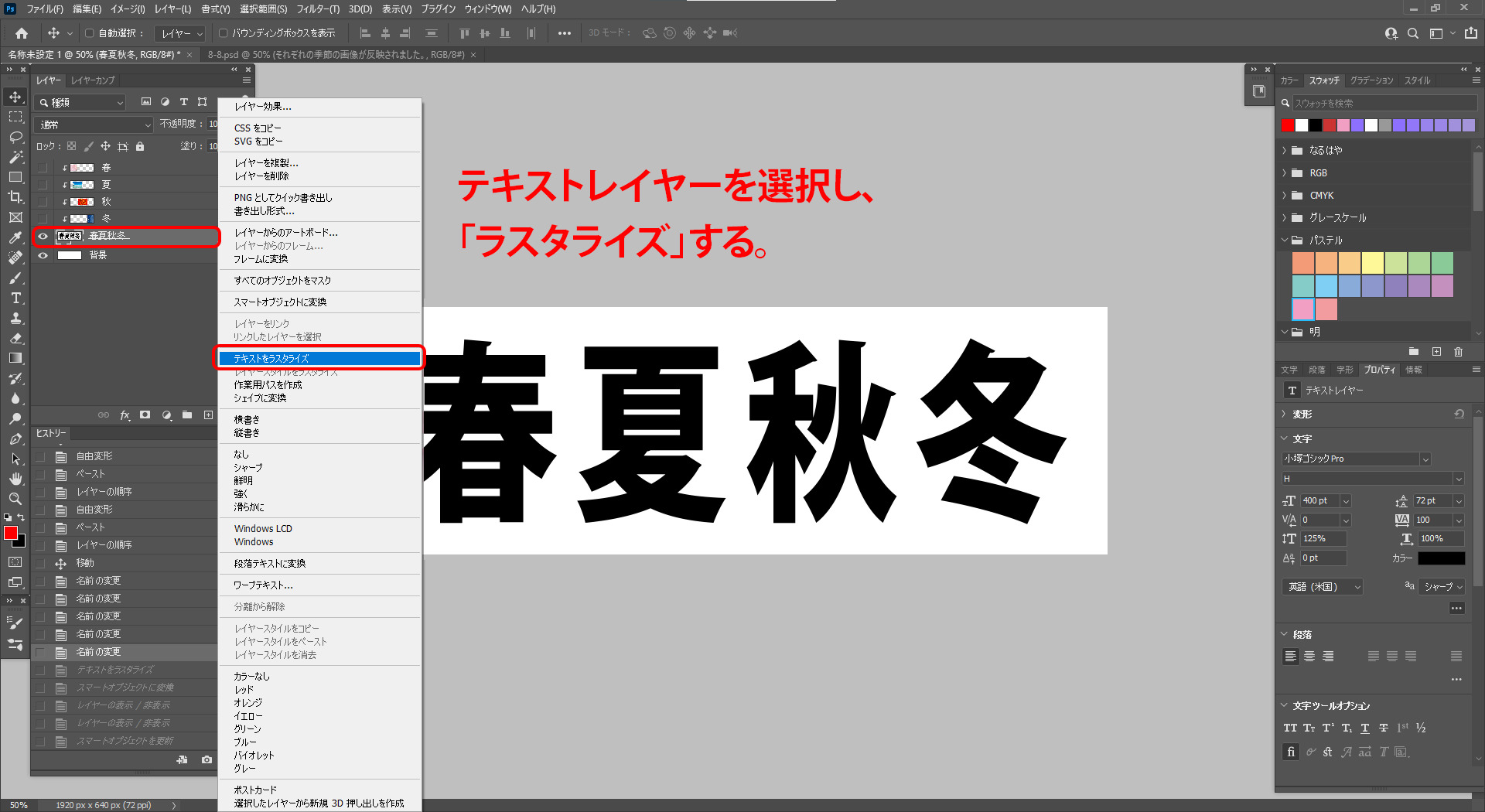
“文字”は”文字のまま”の状態だと、編集に制限がかかることがありますので、「ラスタライズ」という作業を行い『図形化』しましょう。
下の画像のように、テキストレイヤーを選択し、右クリックから「ラスタライズ」を選択します。
ちなみに、いったん文字にかけていた”季節の写真”を非表示化しました。
レイヤーの『目』のマークをクリックすると『表示/非表示』が切り替えられます。
文字をラスタライズすると、レイヤーから「T」というテキストを表す表記が消えます。
これで『図形』として認識されるようになりました。

※ラスタライズした「図形」は元の大きさより拡大するとボケてしまいますので、十分なサイズの文字をラスタライズするようにしましょう。
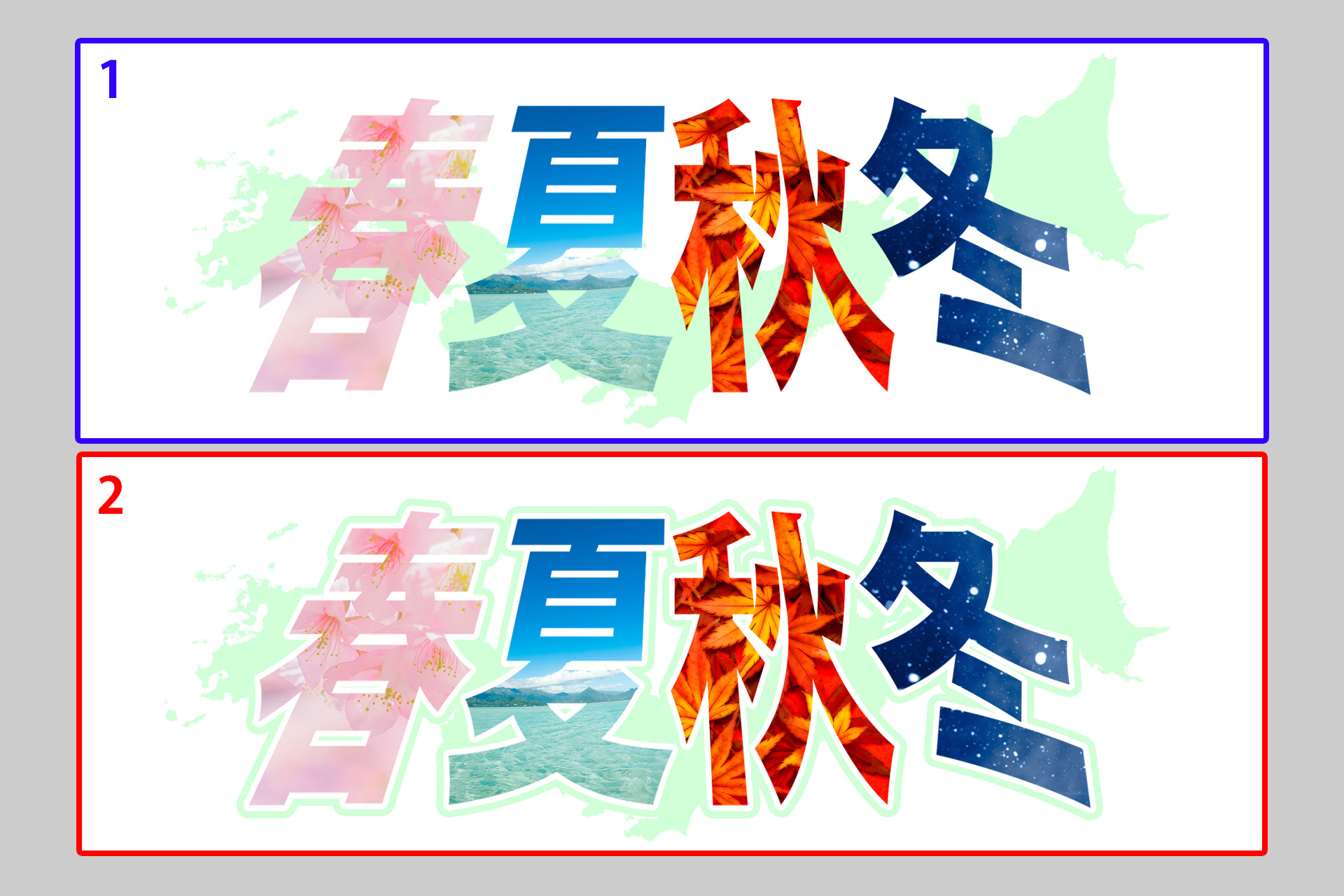
ラスタライズし、図形化した『春夏秋冬』を、変形し下記の画像【1】のようにしました。
ただし、季節ごとの写真は変形していないので、ズレてしまっています。【2】
※花や葉の形が歪んでしまうのを防ぐため、変形はしませんでした。
それぞれの文字(図形)に合わせて、またサイズの調整などをしていきましょう。

季節ごとの写真を調整し、下の画像のようになりました。

『春夏秋冬』なので、たとえば日本の四季を紹介するページのロゴであると仮定して、背後に日本地図を配置してみましょう。
フリー素材サイトなどから日本地図の画像を取得し、配置します。
そのまま配置しただけ【1】では『春夏秋冬』の文字との境目がわかりづらいので、文字部分に境界線をつけましょう。【2】

上の画像では、『春夏秋冬』の文字に「白」の境界線と「緑 (日本地図と同じ色)」の境界線を設定しました。
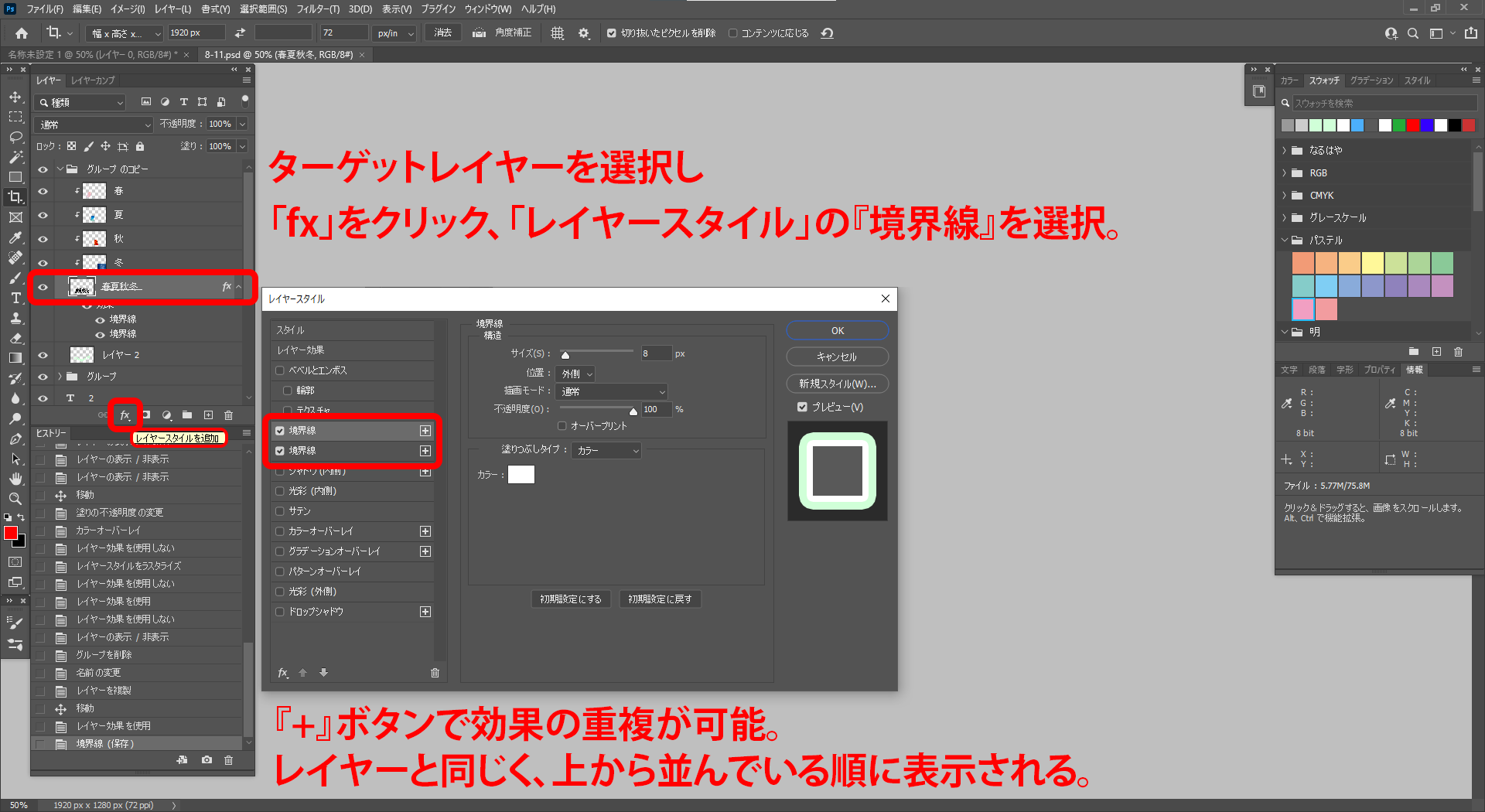
“境界線”などの効果は、ターゲットレイヤーを選択した状態で下の「fx」をクリックすることで別ウィンドウが開くので、その中で設定します。

画像ができあがりました。

最後、制作したデータの保存に注意が必要です。
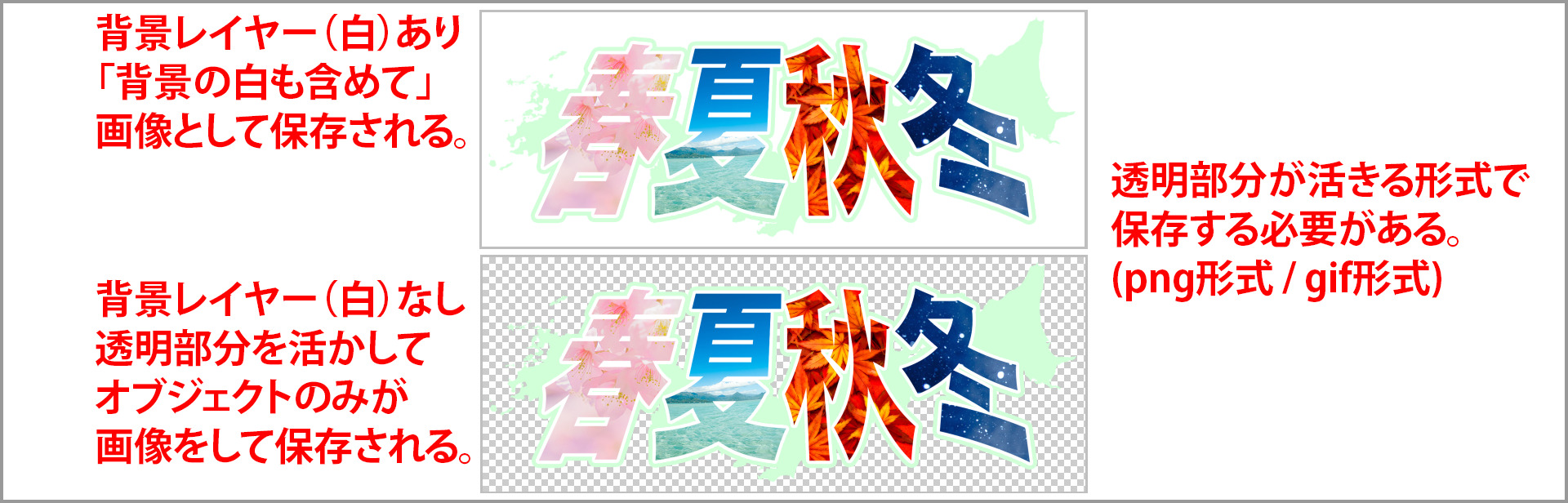
★背景レイヤーを非表示にするなどして、「白塗りの背景」をなくすこと
★透明部分を認識できる「png形式」もしくは「gif形式」のどちらかで保存すること

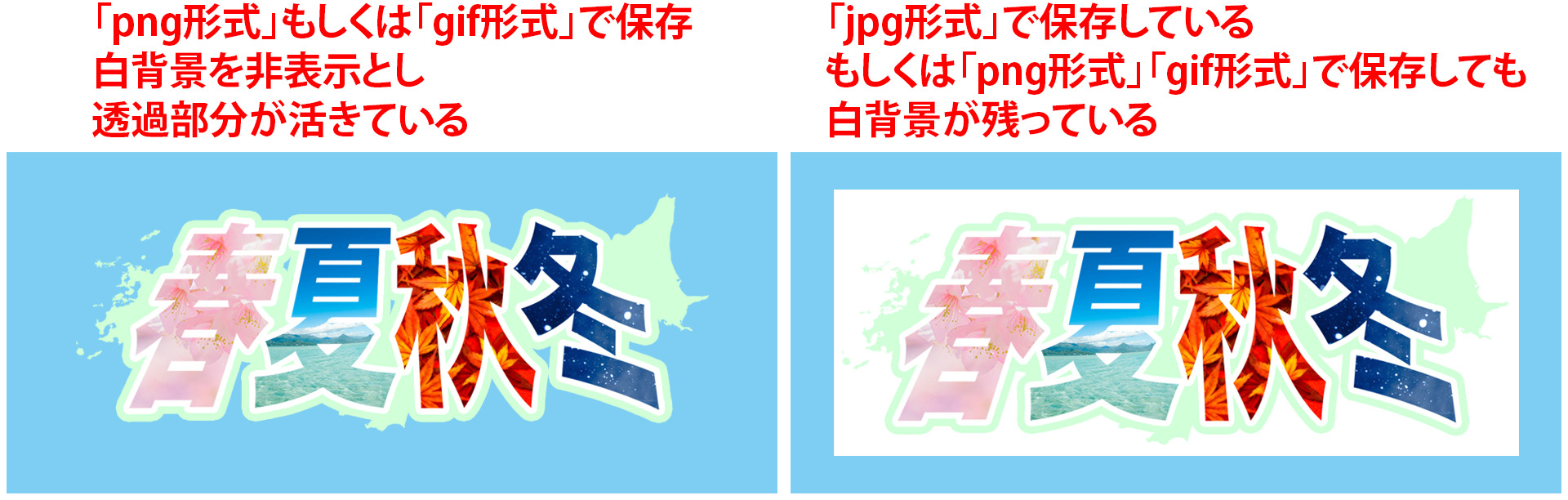
「白塗りの背景」が残っていたり、せっかく背景を非表示にしても「jpg形式」で保存してしまうと、意図しない形で表示されてしまいます。
「png形式」もしくは「gif形式」のどちらかで保存しましょう。
※svgという形式もありますがここでは割愛します。


ちゃん
今回は文字をベースに「クリッピングマスク」を行いましたが、いろいろな形で応用できます。
また、ロゴに限らず、画像の書き出し形式「jpg」「png」「gif」「svg」などに注意しましょう。


