WEBの始まり
wwwの生みの親は「ティム・バーナーズ=リー」というイギリス人の科学者です。
1991年、彼が所属しているCERN(欧州原子核共同研究所)という研究コミュニティ内で研究者たちの情報やデータ閲覧をスムーズにするシステムを実現するために、研究に関係のある文献やデータをとにかく1つのコンピュータに集めていきました。
そしてさらにその文書同士を「リンク」させる仕組みを計画し、それを実現しました。
これが、今でも私たちが使っているWorld Wide Web、いわゆるWebの始まりです。
出典:意外と知らないwebの歴史 https://www.internetacademy.jp/special/history.html

よく出てくる用語
webサーバ
Webサーバとは、HTTPに則り、クライアントソフトウェアのウェブブラウザに対して、HTMLやオブジェクト(画像など)の表示を提供するサービスプログラム及び、そのサービスが動作するサーバコンピュータを指す。
webクライアント
Webクライアントとは、ソフトウェアの種類の一つで、Webサーバの持つ情報や機能にアクセスして利用できるようにするもの。
Webクライアントはネットワークを通じてサーバに要求を送信し、応答を受信してこれを利用できるようにする。
HTTP(Hypertext Transfer Protocol)
HTTPとは、HyperText Transfer Protocol(ハイパーテキスト・トランスファ・プロトコル)の略です。
Webブラウザは、Webサーバとデータのやりとりを行うことでページを取得・表示するわけですが、このときに双方間で、どのような手順でやりとりを行うかを規定しているのが HTTPです。
URL(Uniform ResourceLocator)
インターネット上でウェブ ページなどを一意に指定するための規約。また、その手法で名づけられた名前。
リクエスト
コンピューターシステム上で一方から他方へ送信される、何らかの要求、あるいはメッセージのことである。
多くの場合、クライアントからサーバに対して送信される、データの提供や所定の処理などを要求するためのメッセージのことである。
レスポンス
リクエストに対して相手からの返信、応答のこと。
WEBの仕組み
クライアントとサーバー
Google ChromeやMozilla Firefox、Safari、Internet ExplorerやMicrosoft Edgeなど他にはクローラといったサーバに対して何かしら問い合わせて情報を取得するソフトウェアのことをクライアントと呼ぶ。
反対にクライアントが情報を取り出す先はサーバと呼ばれる。
サーバはクライアントからの指示を受け取り、その内容に応じた情報を返すようになっている。
最も単純な形ではwebクライアントがHTTPでwebサーバに接続し、サーバにURLを要求しHTMLを受け取る流れになる。
HTTPメソッドについて
HTTPについて、もう少し詳しく…
HTTPにはHTTPメソッドと呼ばれる8つのメソッドがあり、クライアントが行いたい処理をサーバに伝えるとういう役割がある。
実際によく使うのはこのうちのGET, POSTくらいですのでこの2つさえ覚えておけば大体困ることはない。
参考サイト:https://qiita.com/Ryutaro/items/a9e8d18467fe3e04068e
| HTTPメソッド | 役割 |
| GET | 指定されたURIのリソースを取り出す。HTTPの最も基本的な動作。 |
| POST | GETとは反対にクライアントがサーバーにデータを送信する。webフォームや電子掲示板への投稿などで使用される。GETの場合と同じく、サーバはクライアントにデータを返すことができる。 |
| PUT | 指定したURIにリソースを保存する。URIが指し示すリソースが存在しない場合は、サーバはそのURIにリソースを作成する。画像のアップロードなどが代表的。 |
| HEAD | GETと似ているが、サーバはHTTPヘッダのみ返す。クライアントはWebページを取得せずともそのWebページが存在するかどうかを知ることができる。例えばWebページのリンク先が生きているか、データを全て取得することなく検証することができる。 |
| DELETE | 指定したURIのリソースを削除する |
| OPTIONS | サーバを調査する。例えば、サーバがサポートしているHTTPバージョンを知ることができる。 |
| TRACE | サーバまでのネットワーク経路をチェックする。サーバは受け取ったメッセージのそれ自体をレスポンスのデータにコピーして応答する。 |
| CONNECT | TCPトンネルを接続する。暗号化したメッセージをプロキシサーバを経由して転送する際に用いる。 |
webサーバーのプログラムについて
webサーバは前述のとおり、クライアントからのリクエストを解釈し、サーバー上に用意された該当ファイルを返すことが基本となっている。
このやりとりの流れは、HTTPという決まりごとの上で動いているため、この決まりを処理できるプログラムがwebサーバと言える。
webサーバとしての機能を持つプログラムは多数存在するが、以下のものが有名でよく出てくるので覚えておこう。
◆Apache
webサーバーとして非常に有名なもの、デファクトスタンダードと言われるwebサーバである。
W3Techsによれば、2017年4月時点で全世界の約50%のシェアを占め、最も利用されている。
◆Nginx
「エンジンエックス」と発音する、オープンソースなWebサーバである。 処理性能・高い並行性・メモリ使用量の小ささに焦点を当てて開発されており、HTTP, HTTPS, SMTP, POP3, IMAPのリバースプロキシの機能や、ロードバランサ、HTTPキャッシュの機能も持つ。

HTMLとCSS
私たちが普段目にしているwebページは『HTML』と『CSS』という2つの言語を組み合わせて作られています。
HTNLとは
Hypertext Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、webページの要素や構造を指定するための言語です。
タグと呼ばれる記法によって、ただの文字に文章としての意味合いをつけていくことができます。
近年web技術の急速な発展に伴いHTMLをより簡略化したSlimやHamlといった拡張言語も存在します。
CSSとは
Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLやXMLをどのように修飾するかを指示する言語です。
HTMLと同じく急速な発展に伴いよりプログラミングチックに書くことができるScss,Sass,lessといった拡張言語が存在します。
現在のWeb製作現場においてはCSSを直接書くことは少なく、Scssを使ってデザインを構築しているところがほとんどですので、CSSを覚えたらScssにチャレンジしましょう。
HTMLとCSSを使ってWebページを作るということは文章構成を決めて、人が見やすいようにデザインを整えることなのでプログラミングではなく、マークアップと言います。
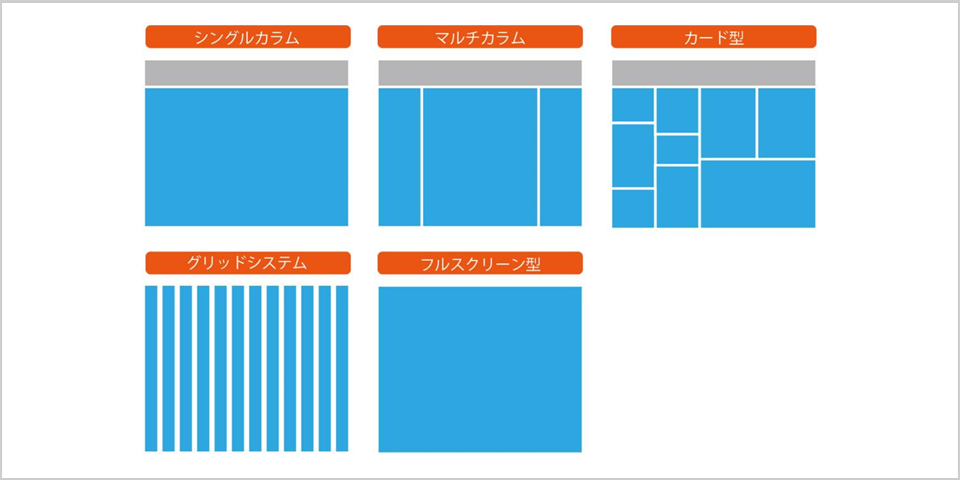
webサイトのレイアウト
マークアップに入る前にwebサイトのレイアウトについて見ていきましょう。
webサイトには色々な種類のレイアウトがあり、サイトのデザイン・目的によって使い分けがされています。
例えばシングルカラムはLPといったセールス向けのページによく使われたり、マルチカラムはブログ・ニュースサイトといった情報量の多いサイトによく使われています。
これらはよく使われるレイアウトなので、頭の隅に入れておくとよいでしょう。

※最新の情報の取得・更新に努めておりますが、掲載内容については、その正確性、完全性、有用性、最新性等についていかなる保証もするものではありません。



