画像のトリミング
前回は画像の「拡大」「縮小」について説明しましたので、今回は「トリミング」を行いたいと思います。
トリミングとは、『画像の不要な部分を除いて構図を整える』ことです。
画像サイズを自由に決めてトリミング
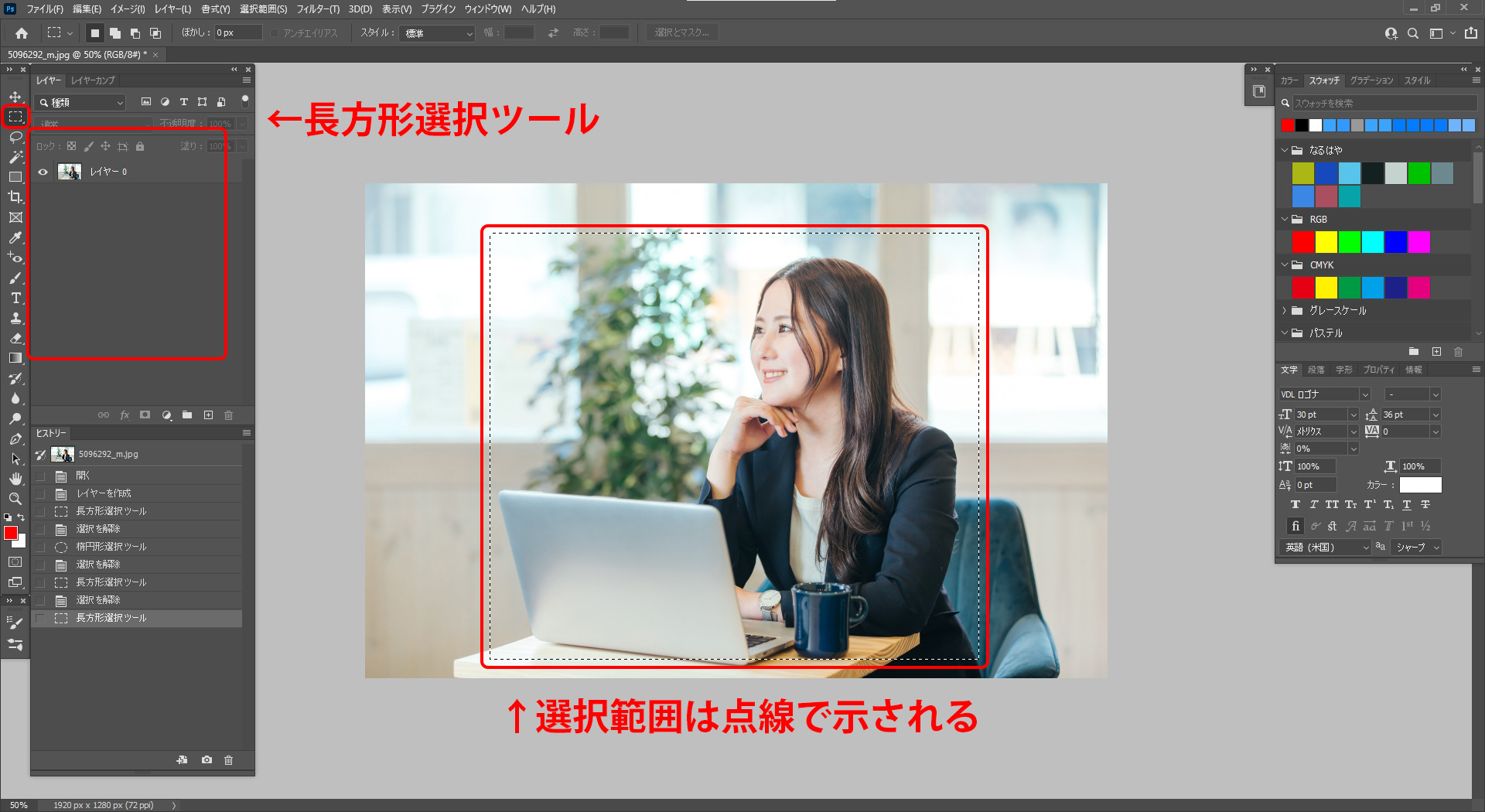
「選択範囲ツール(長方形)」を選択し、トリミングしたい部分を囲みます。
クリックしたまま引っ張ることで枠を作成でき、作成した枠は移動もできます。
その後上部メニュー「イメージ」から「切り抜き」を選択すると、選択した形に画像がトリミングされます。
いちばん手っ取り早い方法ですが、縦横比やサイズなどの指定をすることができないため、細かい指定をしたい場合は向いていません。

縦横のサイズを指定してトリミング
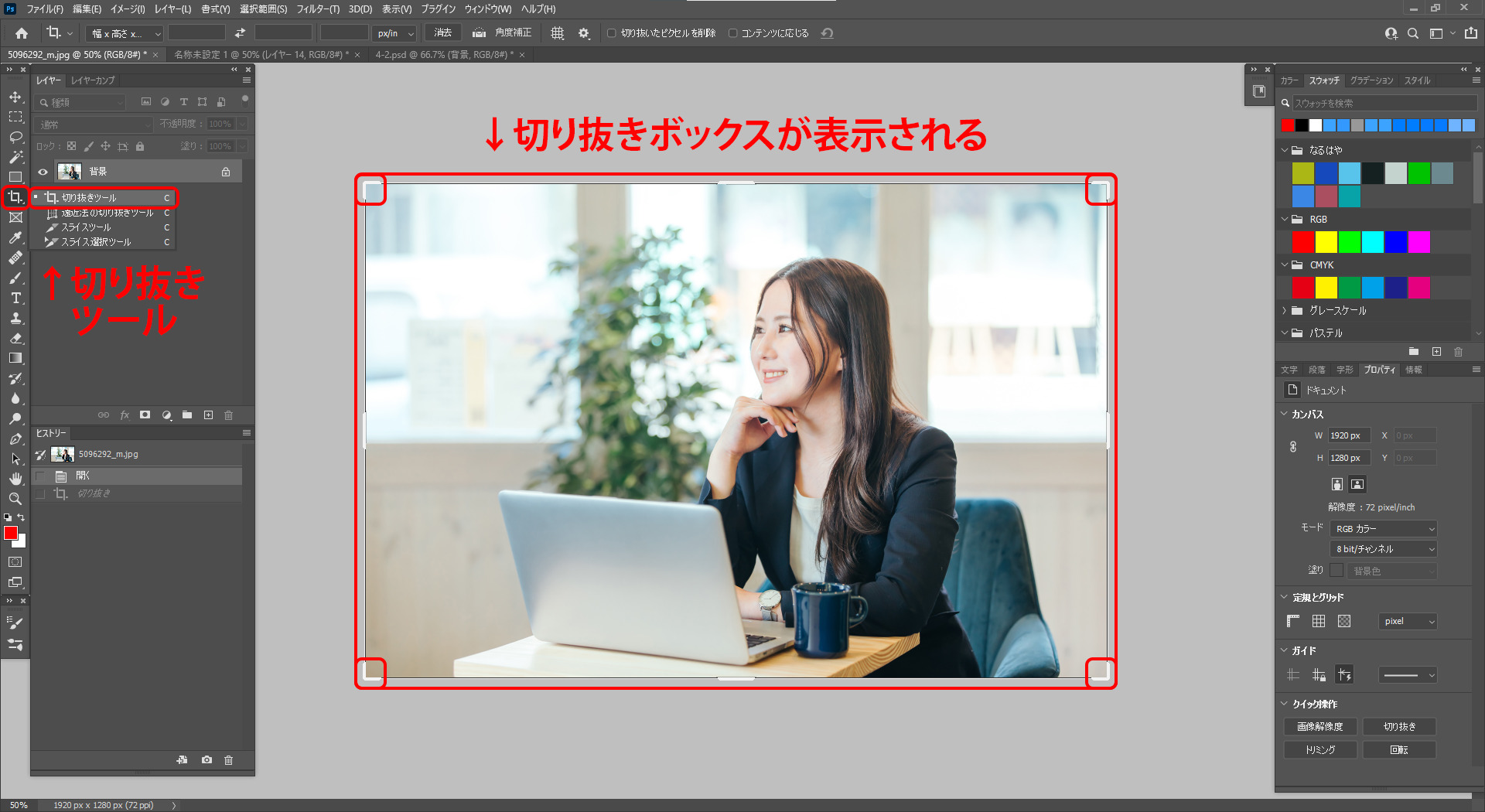
縦横のサイズを指定してトリミングしたいときは「切り抜きツール」を使う必要があります。
「切り抜きツール」をクリックすると、画像サイズに合わせた切り抜きボックスが表示されます。

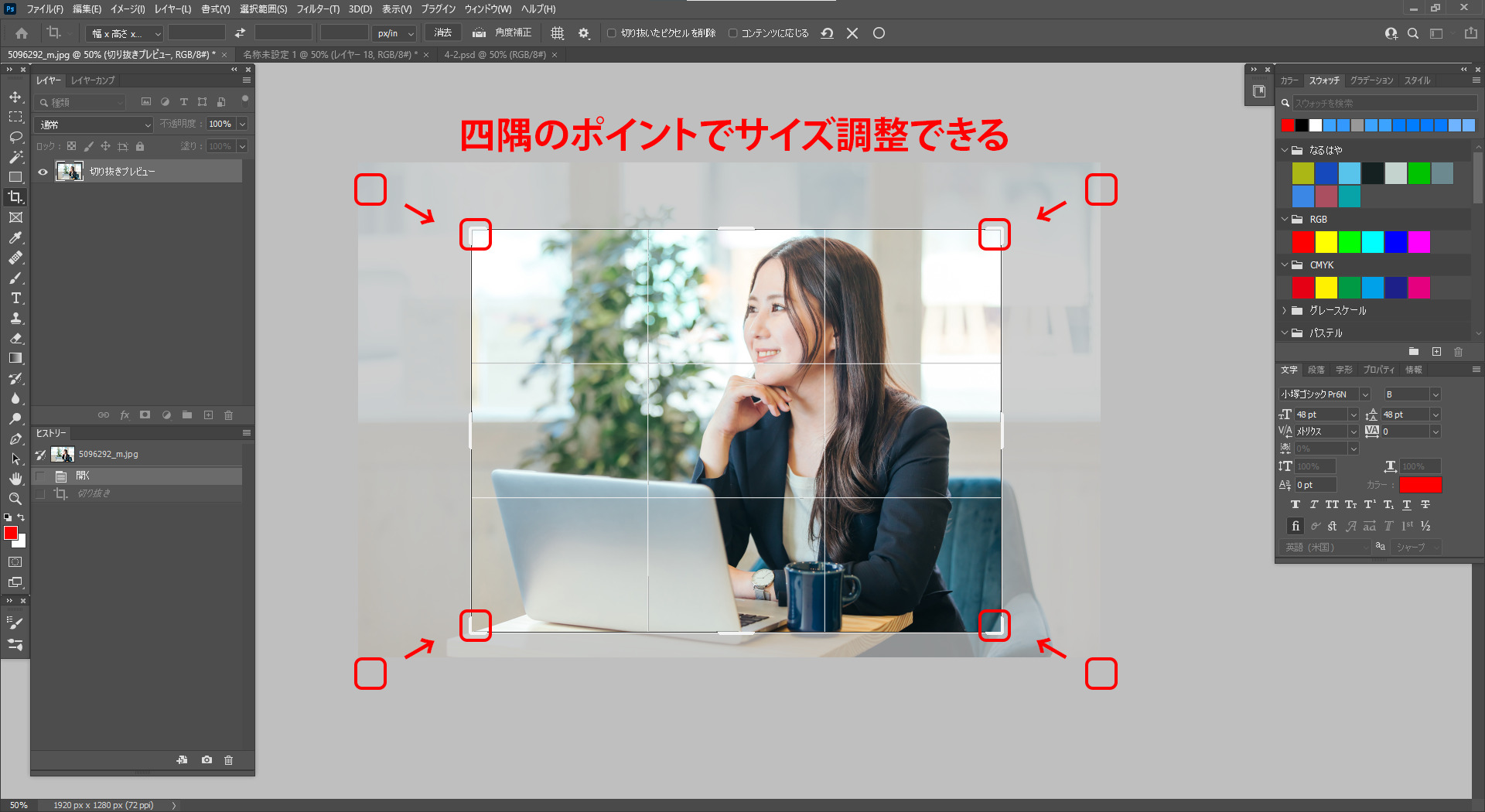
なお、この切り抜きボックスは、四隅のポイントを動かして任意の切り抜き範囲を定めることができます。

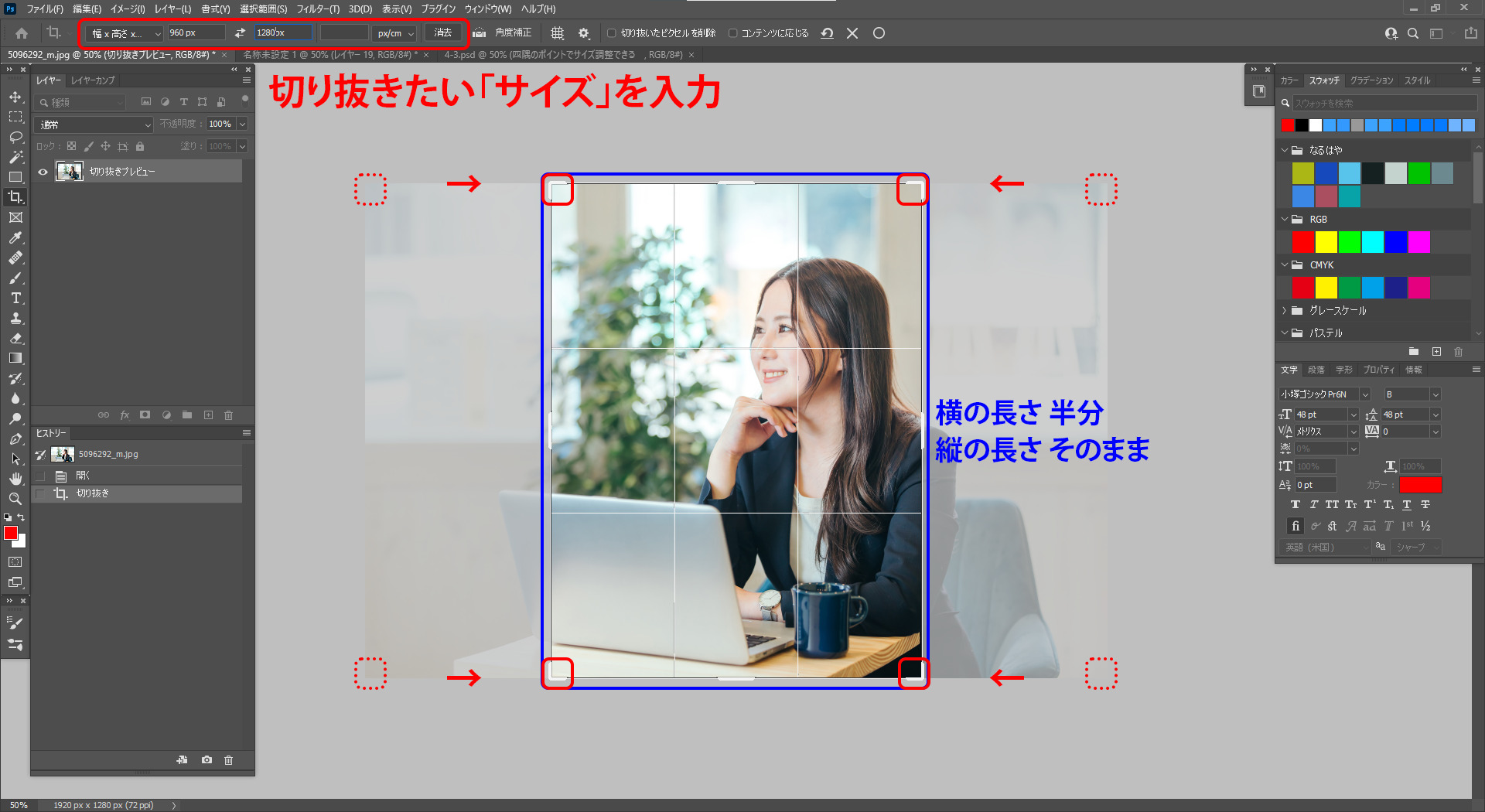
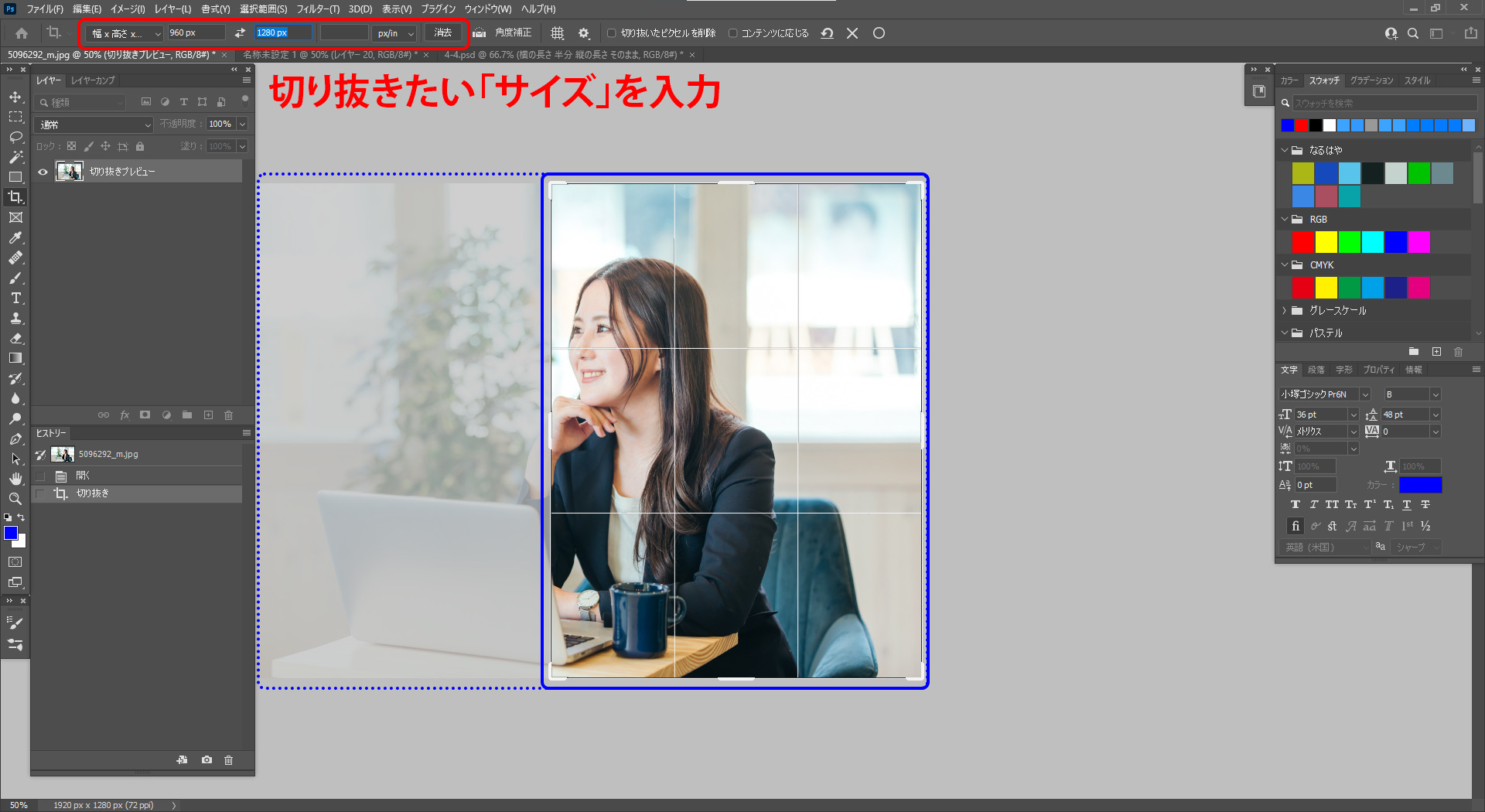
サイズを指定したい場合、切り抜きの「オプションバー」に、縦横の長さを入力する必要があります。
この写真は『横1920ピクセル × 縦1280ピクセル』というサイズなのですが、これを『横960ピクセル × 縦1280ピクセル』というサイズでトリミングしたいと思います。

サイズを入力すると、上の画像に青で示したように、画像の中央位置に切り抜き線が配置されます。
切り抜き位置は移動することができますので、お好みの位置で設定することが可能です。
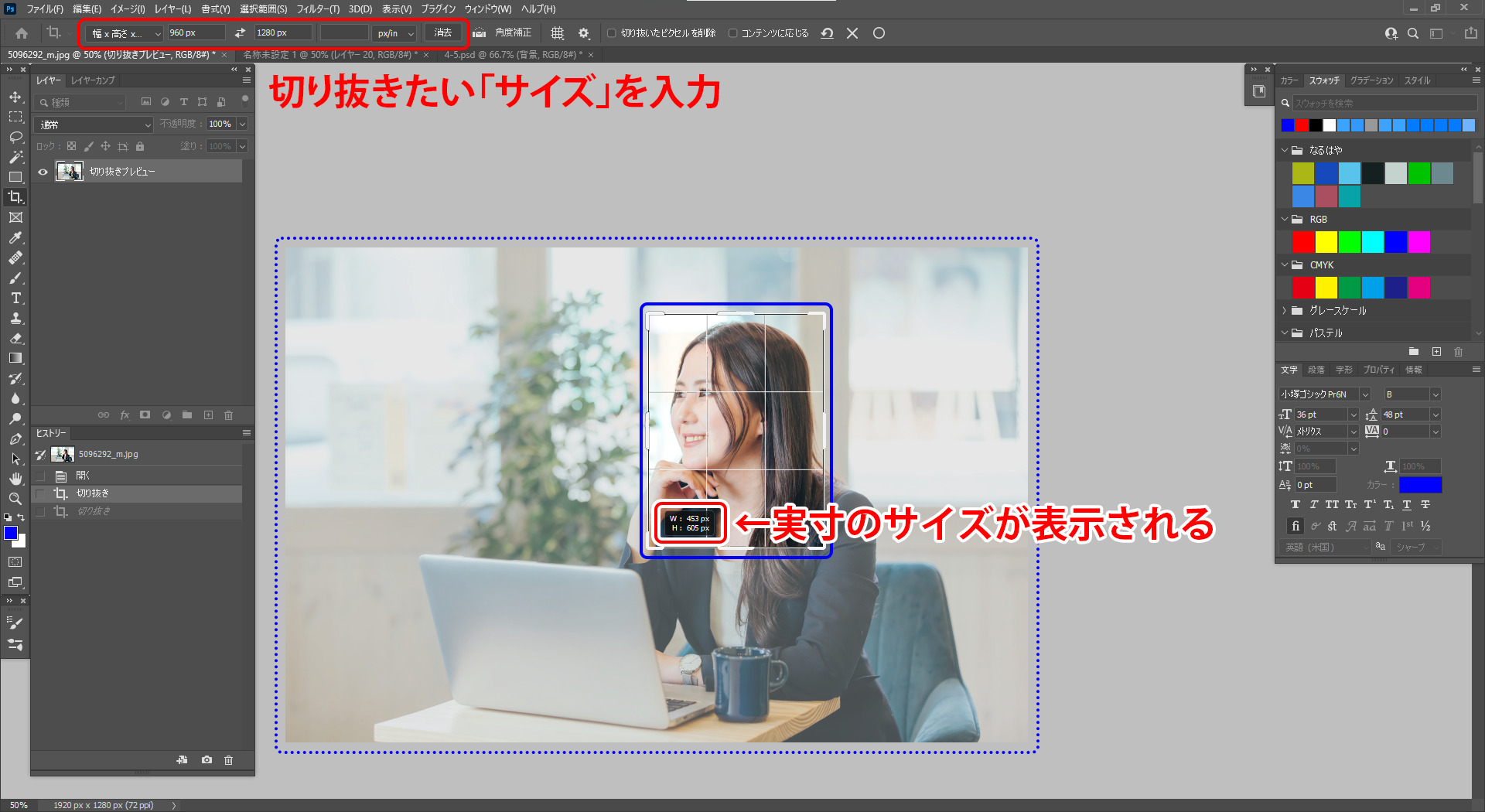
下の画像では、右端に移動してみました。(枠を動かすのではなく、写真を動かす感じで、枠は画面中央に固定表示されています。)

また、四隅のポイントを動かすことで切り抜き枠のサイズを大きくする/小さくすることもできます。
ただし、「オプションバー」に入力しているサイズに満たない範囲を指定してしまうと、『大きさの足りない画像で定められた範囲を埋める』ということになりますので、注意が必要です。
選択範囲のサイズは下の画像のように表示されますので、確認するようにしましょう。

縦横の比率を指定してトリミング
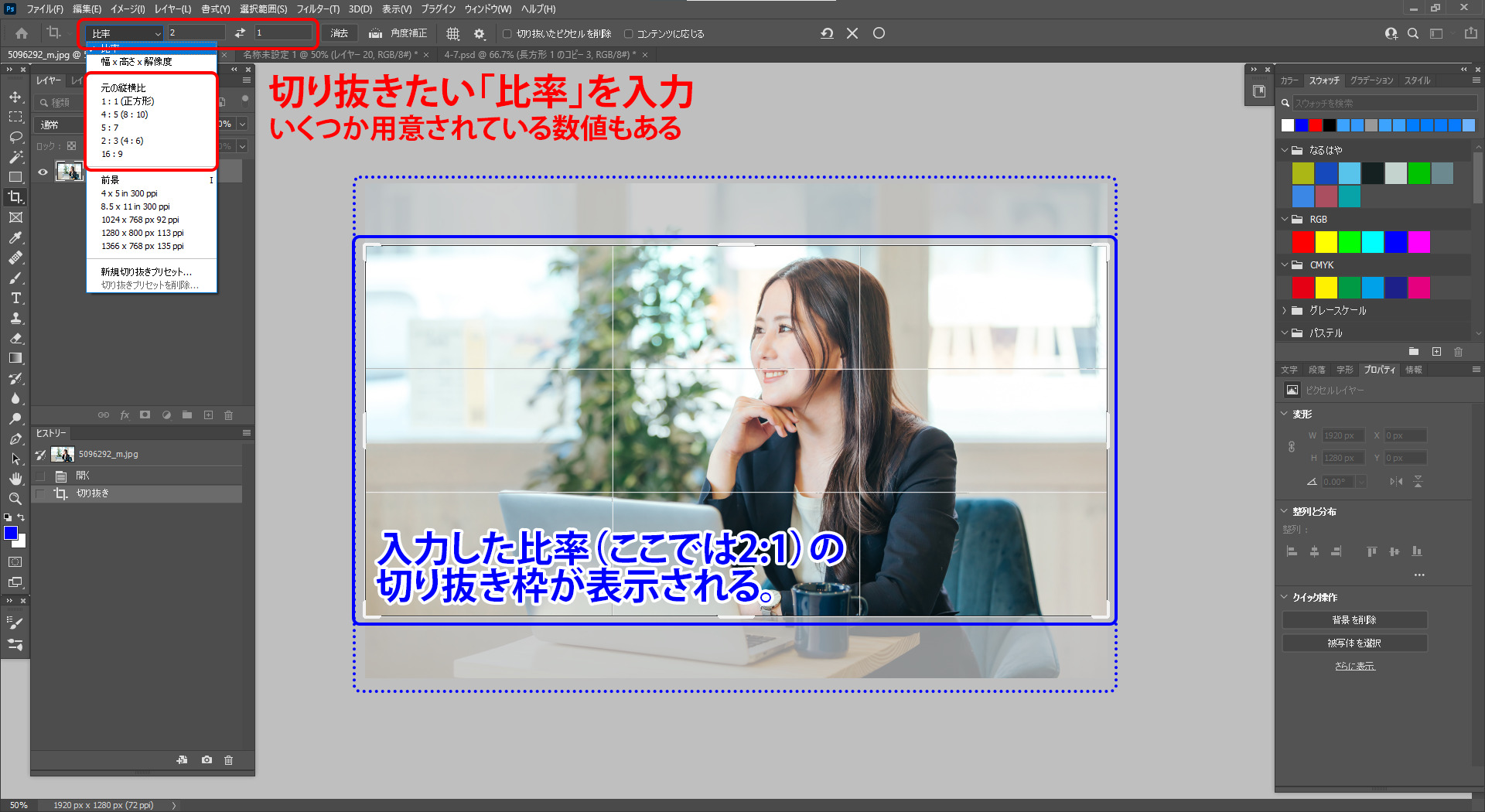
縦横の比率を指定したい場合、切り抜きの「オプションバー」に入力する必要があります。
ここでは『2:1』と入力しました。すると、切り抜き枠が画面の中央を起点として『2:1』のサイズで配置されます。
切り抜き位置はサイズ指定と同様に移動することができますので、お好みの位置で設定することが可能です。


ちゃん
トリミングは「切り抜きツール」を使うのがいいようですね!
画像のボケに気をつけて、お好みの構図となるように調整しましょう!
画像の回転・反転
次は、画像を「回転」させてみましょう。
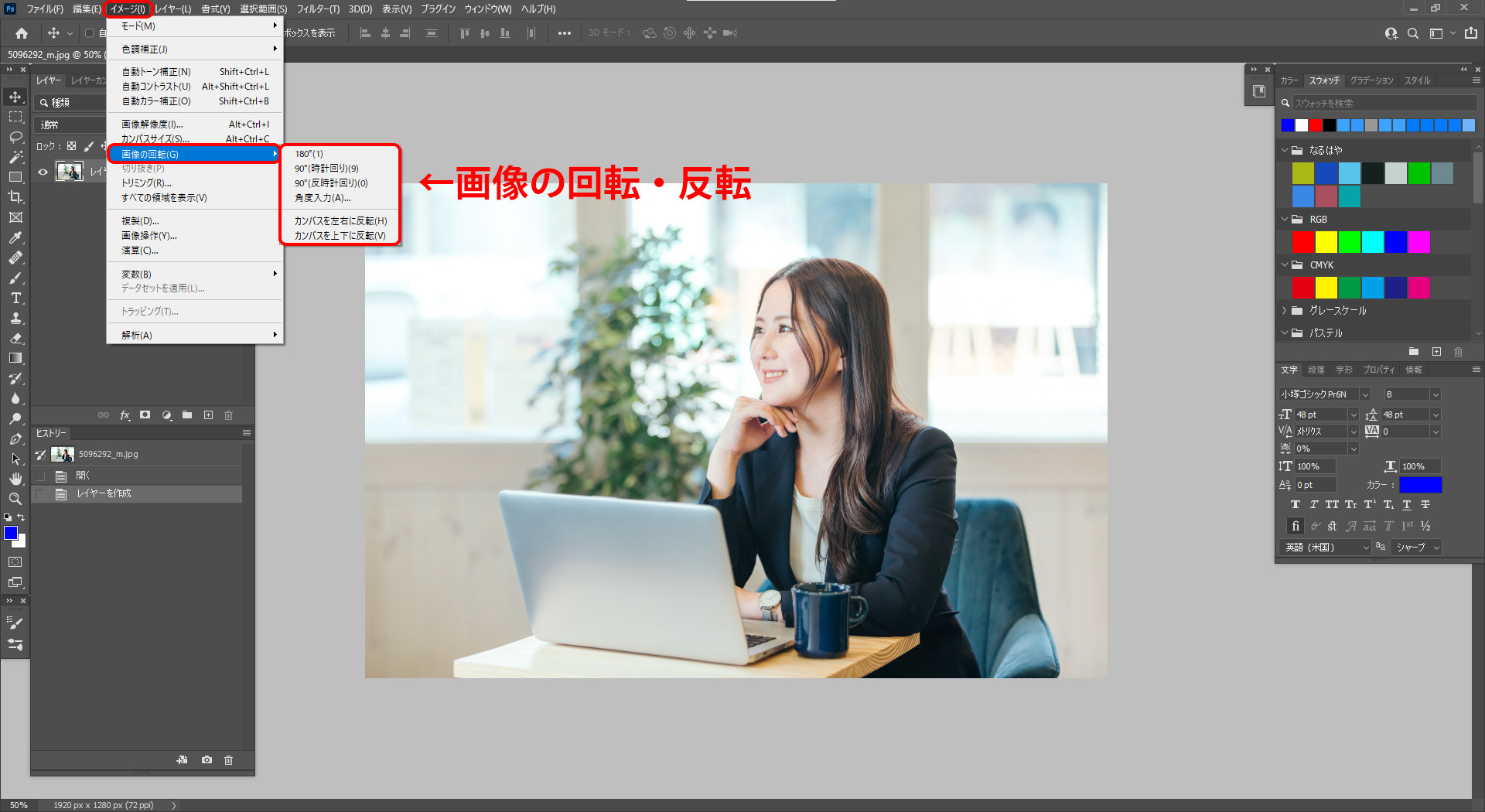
上部メニュー「イメージ」から「画像の回転」を選択します。
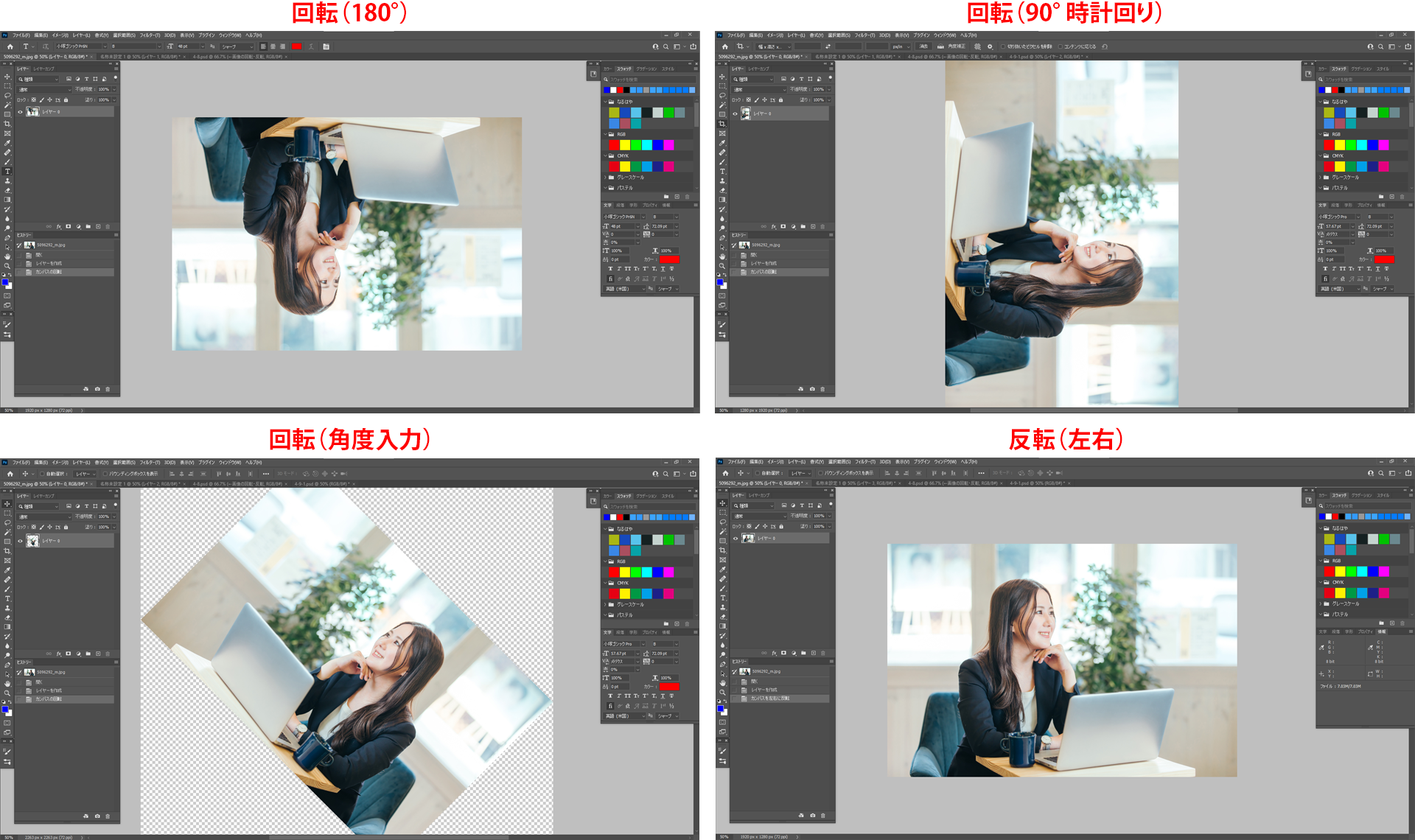
すると、いくつかの回転・反転の種類が表示されます。

やってみると、下の画像のようにいろいろなパターンで回転ができます。

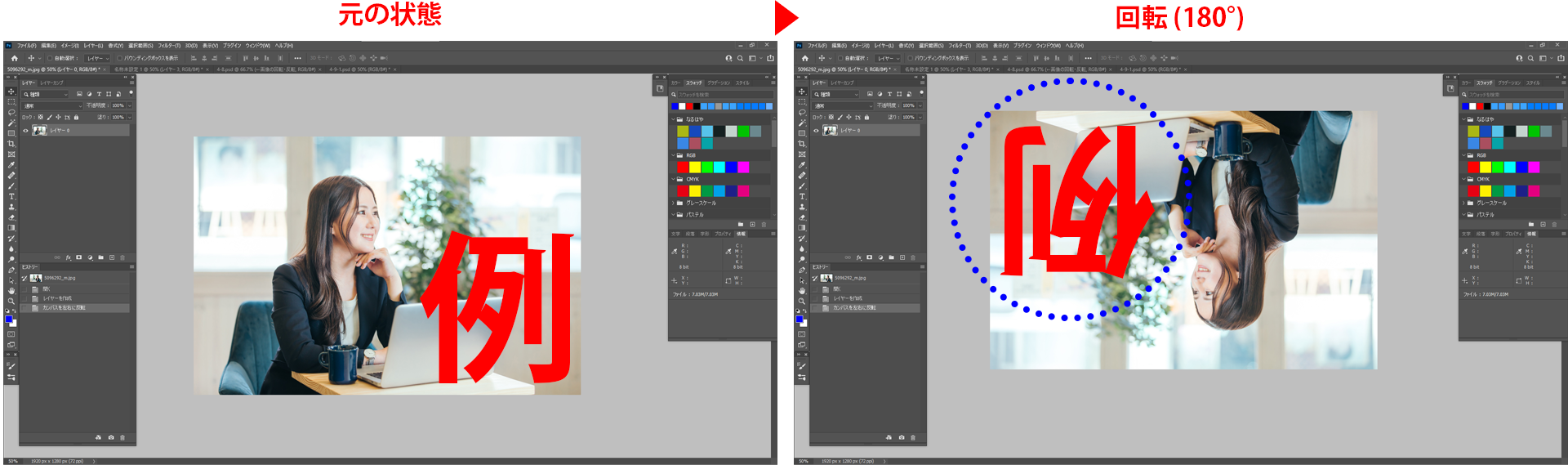
ところで、この上部メニュー「イメージ」から回転を行う方法だと、カンバス自体が回転するため、すべてのオブジェクトが動いてしまいます。
下の画像では、『例』という文字も逆さになってしまっていますね。

人物写真のみ回転させたい、といった場合は、「選択」ツールから作業するのが便利です。
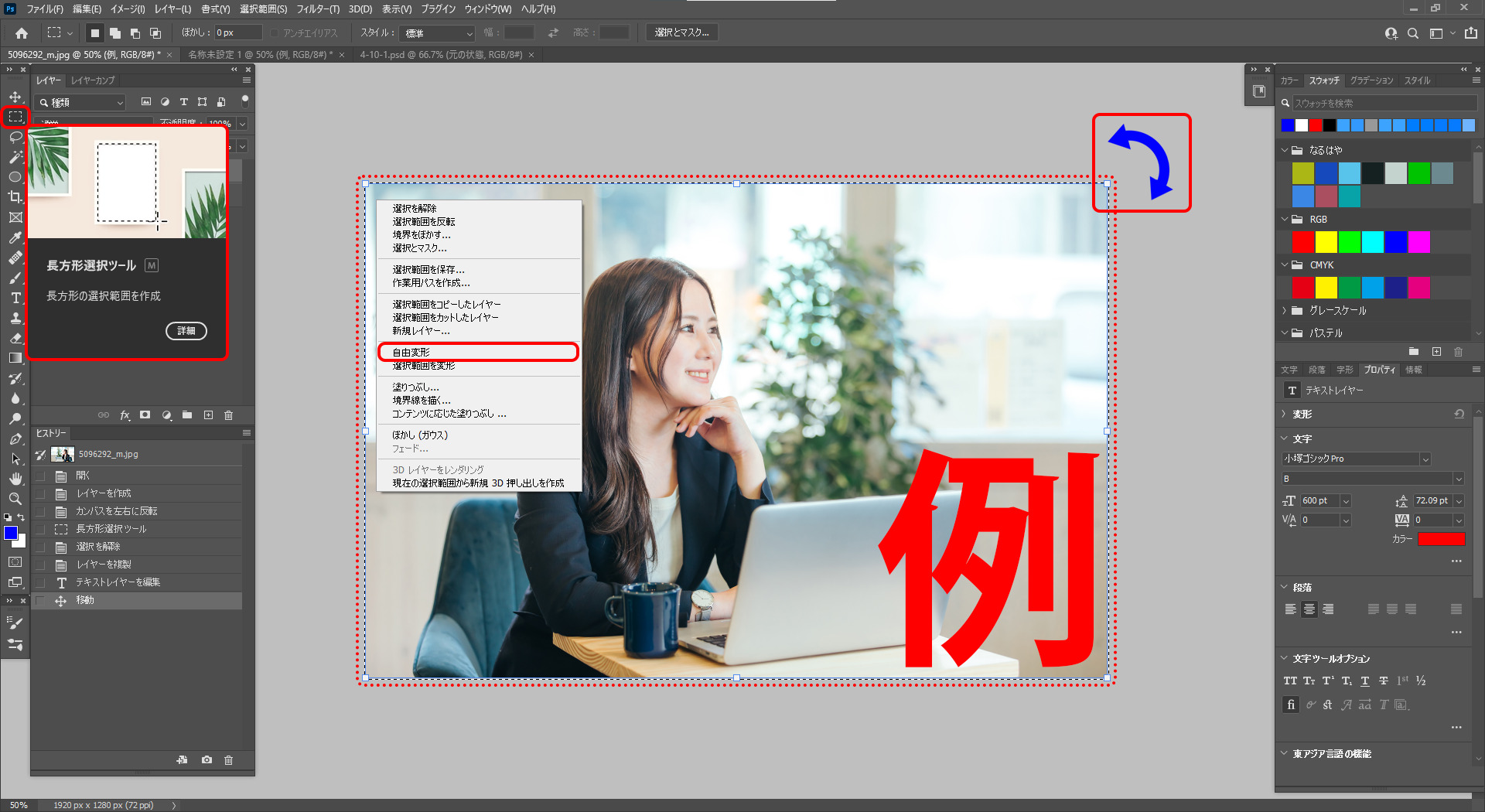
左側「長方形選択ツール」で人物写真の全範囲を選択し、右クリックで「自由変形」を選択します。
すると、人物写真を囲むポイントが表示されます。
角にあるポイントにマウスを近づけると、下の写真で青く大きく表示した矢印が出現するので、クリックしたまま動かすと回転します。

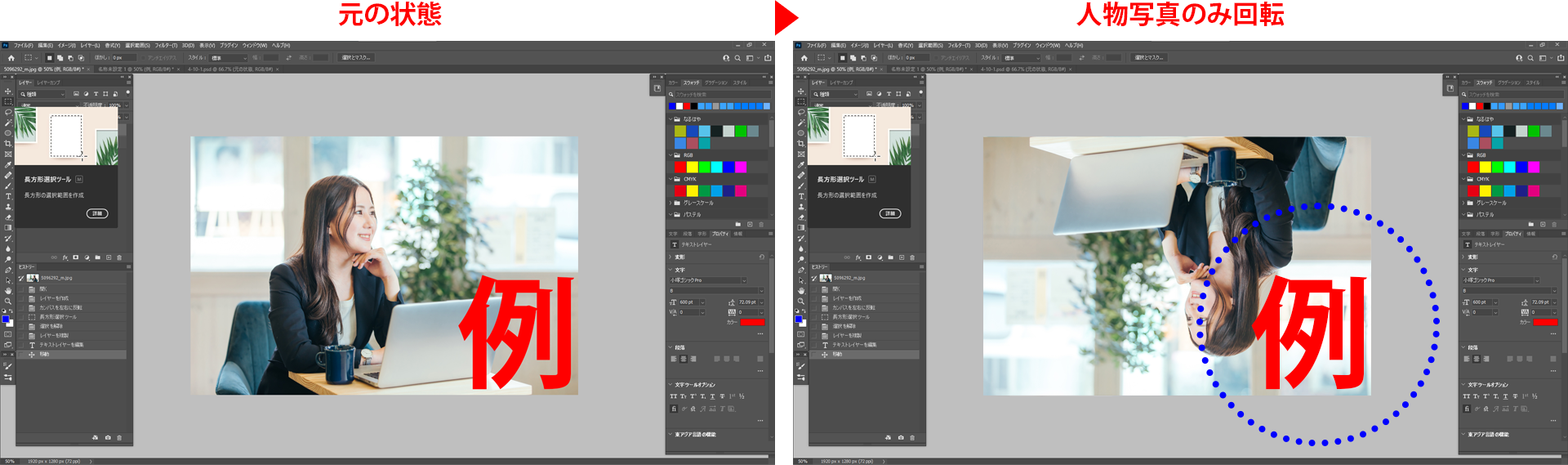
このように「例」の文字はそのまま、人物写真だけを回転させることができました。


画像を回転させ角度を変えてみることで、自分の好みの構図に近づけることができますよ。
トライしてみてください!



